【吐血总结】23个VSCode 插件,助你提高开发效率和美观性
本篇文章给大家总结了23个各种功能的 插件,可以帮助开发者提高开发效率和美观性,希望对大家有所帮助!

什么是VSCode?
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全、代码重构、查看定义功能,并且内置了命令行工具和Git版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。【推荐学习:《》】
VSCode默认支持非常多的编程语言,包括JavaScript、TypeScript、CSS和HTML;也可以通过下载扩展支持Python、C/C++、Java 和Go在内的其他语言。VSCode也支持调试 Node.js 程序。

VSCode支持同时打开多个目录,并将信息保存在工作区中以便复用。作为跨平台的编辑器,VSCode允许用户更改文件的代码页、换行符和编程语言。
VSCode的下载安装
-
Windows
打开VSCode官网直接下载即可。 -
Linux
Linux平台下安装VSCode速度很慢,可以用以下方法:
- 通过国内源下载VSCode
- 将压缩包解压并移动到
usr/local目录:sudo mv VSCode-linux-x64 /usr/local/- 获取运行权限:
sudo chmod +x /usr/local/VSCode-linux-x64/code- 安装VSCode(注意此处只能用普通用户权限):
/usr/local/VSCode-linux-x64/code- 创建软链接:
sudo ln -s /usr/local/VSCode-linux-x64/code /usr/local/bin/vscode, 之后在任意位置可通过终端输入vscode启动软件
VSCode插件集合
美观类
1 CodeSnap
CodeSnap可以轻松生成高分辨率,精美的代码图片

使用方式很简单:
-
使用命令将 Codesnap 调出
-
复制要作为输出的一部分的代码
-
保存图像到本地

2 :emojisense:
:emojisense:可以为MarkDown文档或命令行输出表情,让编程更有趣

直接复制Emoji大全里喜欢的标签即可,例如下面我给数据集训练过程的命令行增加了表情。

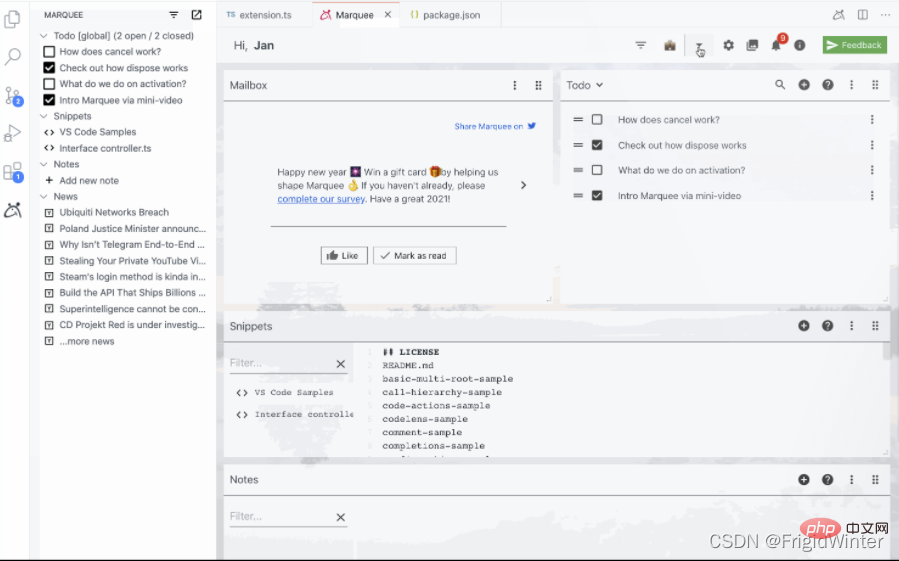
3 Marquee
Marquee可以将编程主屏幕改造得更实用或更美观。有了这个扩展,你可以看新闻报道,天气!此外,Marquee 支持用户将项目添加到个人待办事项列表中,以及一些快速笔记的暂存板。一些小但有用的插件功能。


4 Material Theme
Material Theme为 VScode 安装不同的主题,允许你根据自己的喜好自定义整个编辑器的外观。

下面是我个人使用的FireFly Pro主题。

5 Bookmarks
Bookmarks允许你在工作区中针对不同文件的特定行向代码添加书签。

6 Bracket Pair Colorizer
Bracket Pair Colorizer给括号加上不同的颜色,便于区分不同的区块。

7 vscode-icons
vscode-icons给VSCode文件更换更好看的图标。

编程类(前端)
1 Vetur
Vetur为Vue项目提供语法高亮、智能感知等。

2 Auto Close Tag
Auto Close Tag自动闭合HTML/XML标签。

3 Auto Rename Tag
Auto Rename Tag自动重命名HTML/XML标签。

4 formate: CSS/LESS/SCSS formatter
formate: CSS/LESS/SCSS formatter格式化CSS/LESS/SCSS以增强可读性。

5 Live Server
Live Server为静态和动态页面启动具有实时重新加载功能的开发本地服务器。

6 Debugger for Chrome
Debugger for Chrome将JS代码的调试嵌入Chrome浏览器。

编程类(C/C++)
1 C/C++
C/C++为VSCode添加了对C/C++的语言支持,包括 IntelliSense 和Debugging等功能。

2 C++ Intellisense
C++ Intellisense为VSCode添加了对C/C++的智能感知。

3 CMake Tools
CMake Tools为VSCode添加了对CMake的支持与感知。

编程类(Python)
1 Python
Python为VSCode添加了对Python的语言支持,包括 IntelliSense 和Debugging等功能。

2 Jupyter
Jupyter为VSCode添加了对Jupyter Notebook的功能支持。

效率类
1 Git Graph
Git Graph可视化你的Git提交流程。

2 koroFileHeader
koroFileHeader用于格式化生成文件头部注释和函数注释。

3 Code Runner
Code Runner用于直接运行多种语言的代码片段或文件。

4 Better Comments
Better Comments为代码注释提供各种特定类型注释的高亮。

5 CodeTime
CodeTime提供你每天敲代码时间的数据分析。

更多关于VSCode的相关知识,请访问:!!
以上就是【吐血总结】23个VSCode 插件,助你提高开发效率和美观性的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
- 上一篇:
- 下一篇:
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » 【吐血总结】23个VSCode 插件,助你提高开发效率和美观性







