javascript怎么实现深克隆
javascript实现深克隆的方法:1、利用“…”延展操作符,可以深克隆一层,但是第二层引用仍然指向原来的位置;2、利用JSON,可以实现多层的深克隆,但是无法复制function,无法适用全部场景;3、利用递归和循环挨个创建参数和赋值。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎么实现深克隆
由于Object类型与Array类型是引用类型,而引用类型在变量间的相互赋值是将指向内存的指针赋予过去,这样就会导致,当改变b的数据会将a的数据一同改变。

而在实际的开发过程中,有很多时候需要将两个变量间的关联断开,所以需要用到深克隆断开这个联系。
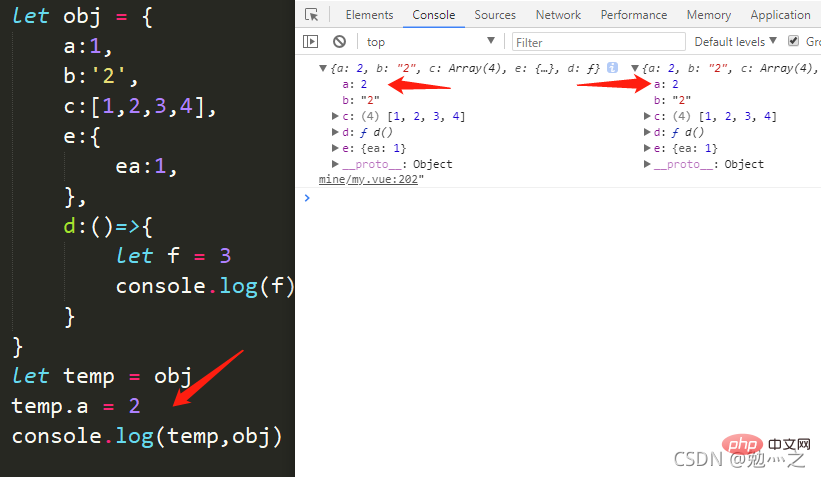
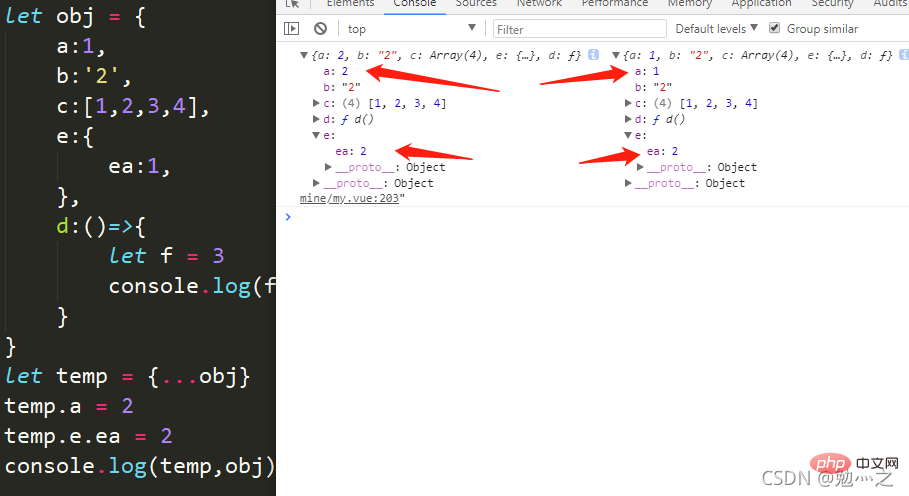
1、使用延展操作符(…)实现深克隆
这种方式是最简单且便捷的一种方式,但是只能深克隆一层,第二层的引用依然指向原来的位置。

2、使用JSON实现深克隆
这种方式也比较简便,并且可以实现多层的深克隆,但是无法复制function,无法适用全部场景。

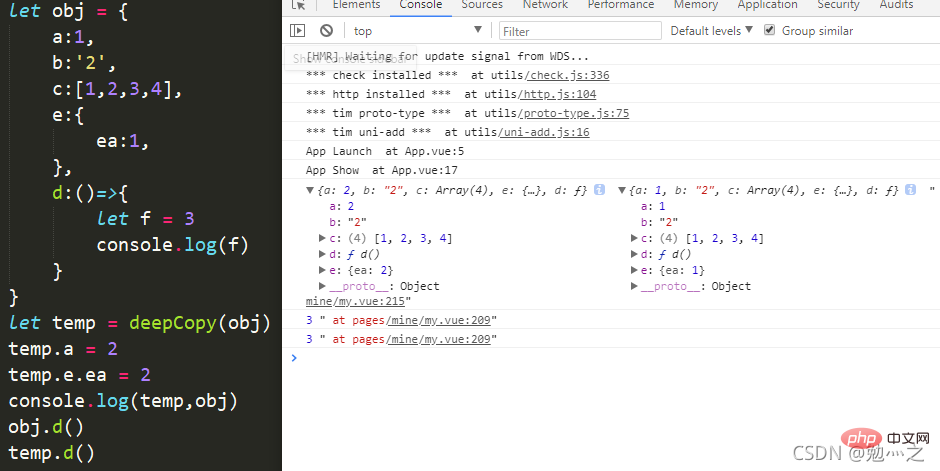
3、使用递归和循环挨个创建参数和赋值
能够完全复制一个对象
// 深克隆function deepCopy(value) {
if(value instanceof Function)return value else if (value instanceof Array) {
var newValue = []
for (let i = 0; i < value.length; ++i) newValue[i] = deepCopy(value[i])
return newValue } else if (value instanceof Object) {
var newValue = {}
for (let i in value) newValue[i] = deepCopy(value[i])
return newValue } else return value}

相关推荐:
以上就是javascript怎么实现深克隆的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么实现深克隆
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么实现深克隆







