es6中怎么将数组转为对象
转换方法:1、利用fromEntries()和map()函数,语法“Object.fromEntries(arr.map(item => [item.key, item]))”语句;2、利用扩展运算符“…”,语法“{…arr}”。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
es6中将数组转为对象的方法
方法1:利用fromEntries()和map()函数
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
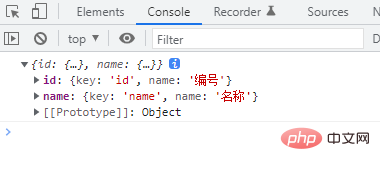
const obj = Object.fromEntries(arr.map(item => [item.key, item]));
console.log(obj);
输出

方法2:利用扩展运算符“…”
const arr = [
{ key: "id", name: "编号" },
{ key: "name", name: "名称" },
];
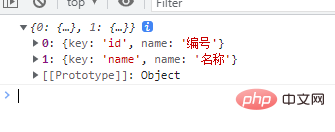
const obj = {...arr} ;
console.log(obj);

【相关推荐:、】
以上就是es6中怎么将数组转为对象的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » es6中怎么将数组转为对象
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » es6中怎么将数组转为对象







