jquery怎么隐藏span元素
隐藏方法:1、使用“$(“span”).hide();”语句来隐藏;2、使用“$(“span”).toggle(false);”语句来隐藏;3、使用“$(“span”).css(‘display’,’none’);”语句来隐藏。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery隐藏span元素
在jquery中,有多种方法可以隐藏span元素。
-
hide() -
toggle(false) -
css('display','none') -
attr('style','display:none')
示例:
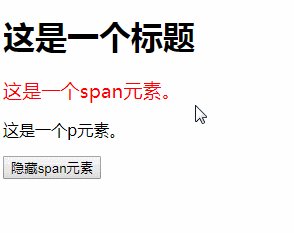
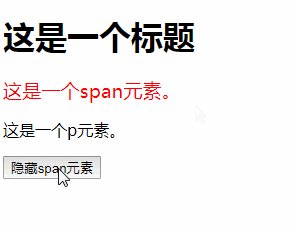
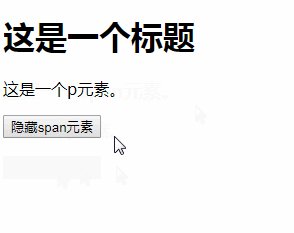
<!DOCTYPE html> <html> <head> </head> <body> <h1>这是一个标题</h1> <span style="font-size:120%;color:red">这是一个span元素。</span> <p>这是一个p元素。</p> <button>隐藏span元素</button> </body> </html>
jq代码:
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
//方法1
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").hide();
});
});
</script>
//方法2
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").toggle(false);
});
});
</script>
//方法3
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").css('display','none');
});
});
</script>
//方法4
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("span").attr('style','display:none');
});
});
</script>
效果是一样的:

【推荐学习:、】
以上就是jquery怎么隐藏span元素的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么隐藏span元素
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么隐藏span元素







