css3怎么实现鼠标滑过隐现效果
在css3中,可以利用“:hover”选择器和display属性来实现鼠标滑过隐现效果,只需要给元素添加“元素:hover{display:none;}”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3实现鼠标滑过隐现效果
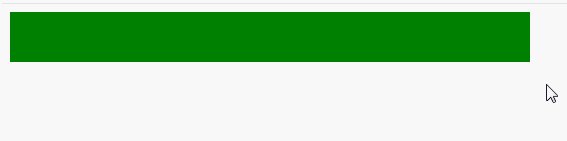
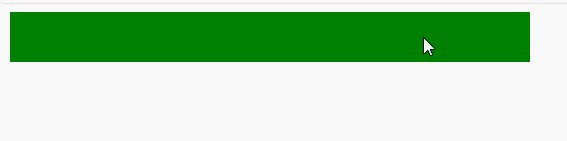
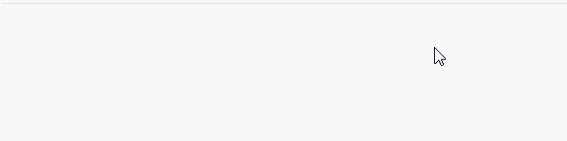
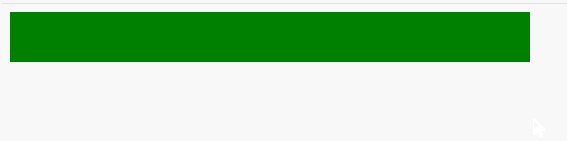
在css3中,可以利用“:hover”选择器和display属性来实现鼠标滑过隐现效果。
只需要使用“:hover”选择器选中鼠标滑上元素的状态,并添加“display:none;”样式,隐藏元素即可。
这样在鼠标滑上元素时,隐藏元素;鼠标滑出元素时,显现元素。
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 520px;
height: 50px;
background-color: #008000;
/* display: block; */
}
div:hover{
display:none;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

(学习视频分享:)
以上就是css3怎么实现鼠标滑过隐现效果的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » css3怎么实现鼠标滑过隐现效果
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » css3怎么实现鼠标滑过隐现效果







