javascript怎么让li隐藏
JavaScript中,可用style对象的display属性让li元素隐藏,display属性用于设置元素的显示与隐藏,当属性值设置为“none”时,元素会被隐藏不显示,语法为“li元素对象.style.display=”none””。

本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。
javascript怎么让li隐藏
HTML DOM display 属性
display 属性设置元素如何显示。
语法:
Object.style.display=value
当属性值设置为none此元素不会被显示。
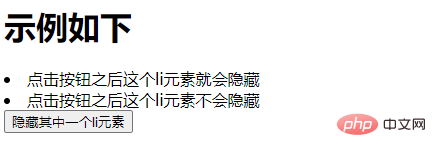
示例如下:
<html>
<head>
<script type="text/javascript">
function removeElement()
{
document.getElementById("li1").style.display="none";
}
</script>
</head>
<body>
<h1>示例如下</h1>
<li id="li1">点击按钮之后这个li元素就会隐藏</li>
<li>点击按钮之后这个li元素不会隐藏</li>
<input type="button" onclick="removeElement()" value="隐藏其中一个li元素" />
</body>
</html>
输出结果:

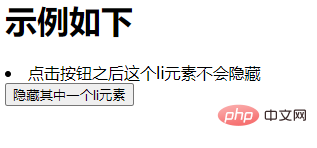
点击按钮后:

相关推荐:
以上就是javascript怎么让li隐藏的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么让li隐藏
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么让li隐藏







