jquery怎么修改type属性
在jquery中,可以利用attr()方法来修改元素的type属性,该方法可以设置被选元素的属性值,语法为“$(selector).attr(“type”,”新值”)”或“$(selector).attr({type:新值})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,通过取得input对象,使用attr()方法可以改变type类型 。语法:
$(selector).attr("type","新值");
$(selector).attr({type:新值});
示例:
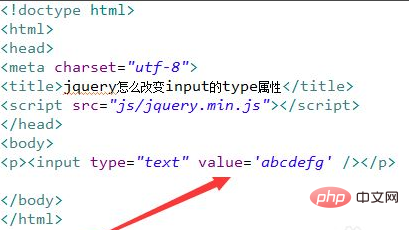
在p标签内,使用input标签创建一个输入框,并设置其value默认值为abcdefg。

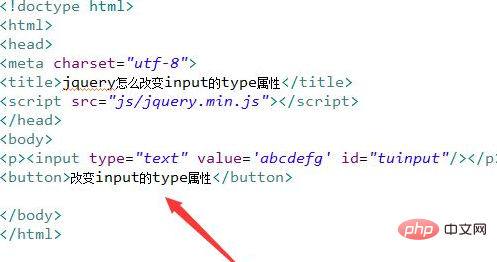
在test.html文件内,设置input标签的id属性值为tuinput,主要用于下面通过此id获得input对象。

在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变input的type属性”。

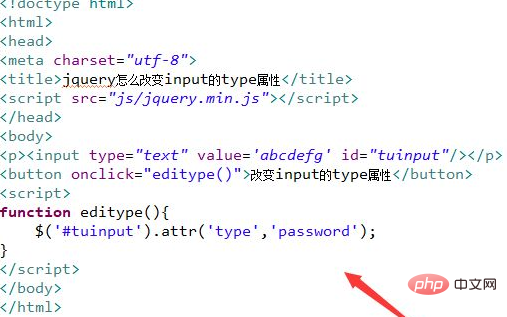
在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editype()函数。

在js标签中,创建editype()函数,在函数内,通过id(tuinput)获得input对象,使用attr()方法改变type属性值为password。

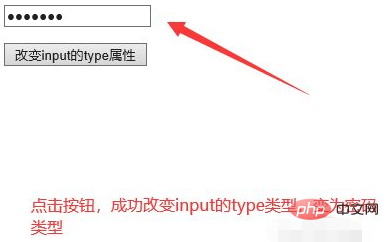
在浏览器打开test.html文件,点击按钮,查看实现的效果。


【推荐学习:、】
以上就是jquery怎么修改type属性的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么修改type属性
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么修改type属性







