jquery怎么检查元素是否隐藏
jquery检查元素是否隐藏的方法:1、利用is()方法和“:hidden”选择器,语法“元素对象.is(“:hidden”)”;2、利用is()方法和“:visible”选择器,语法“元素对象.is(“:visible”)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery检查元素是否隐藏
1、利用is()方法和“:hidden”选择器
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
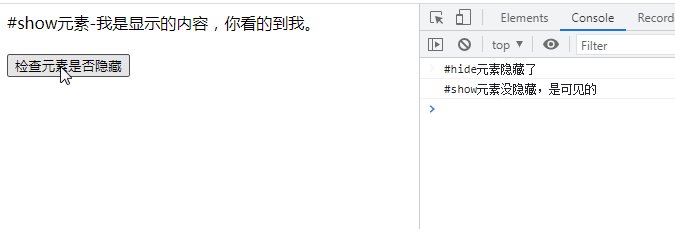
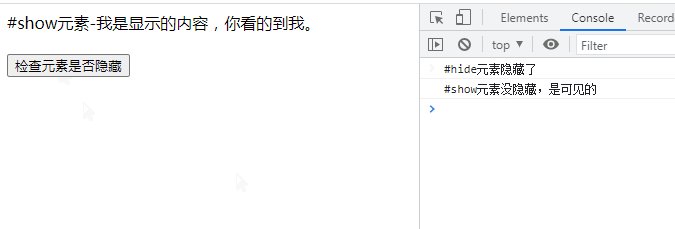
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>

2、利用is()方法和“:visible”选择器
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});
运行结果和上图一样。
说明:
可见性过滤选择器:
-
$(“div:hidden”) 选取所有不可见的元素
-
$(“div:visible”) 选取所有可见的元素
is() 方法用于查看选择的元素是否匹配选择器。
【推荐学习:、】
以上就是jquery怎么检查元素是否隐藏的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么检查元素是否隐藏
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » jquery怎么检查元素是否隐藏







