吐血整理:你值得了解的JavaScript可视化库(收藏)
本篇是一个开发工具(库)的整理分享文章,给大家分享以下JavaScript可视化库,提高开发效率,让你的项目更生动、吸引人,希望对大家有所帮助!

Data Visualization 数据可视化工具推荐
在研发团队内从0打造一个公司级可视化库/工具可行性非常低(无论是成本还是是否具备能力等等…),综上种种,今天推荐一些web方向现有的工具(包含实现概要,技术方向)来供大家参考使用。
以下所有链接均为源代码仓库 。
点赞 收藏 再也不要担心有数据可视化找不到库的烦恼了。
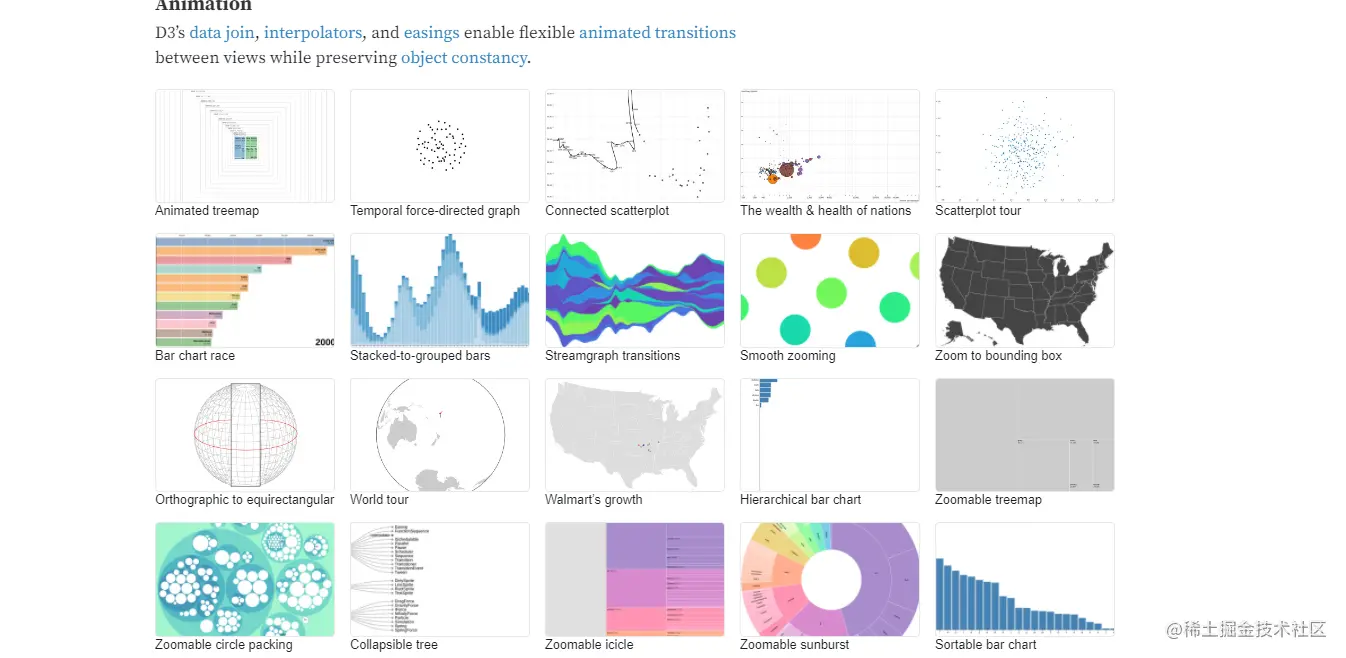
- – 用于HTML和SVG的JavaScript可视化库。【相关推荐:】

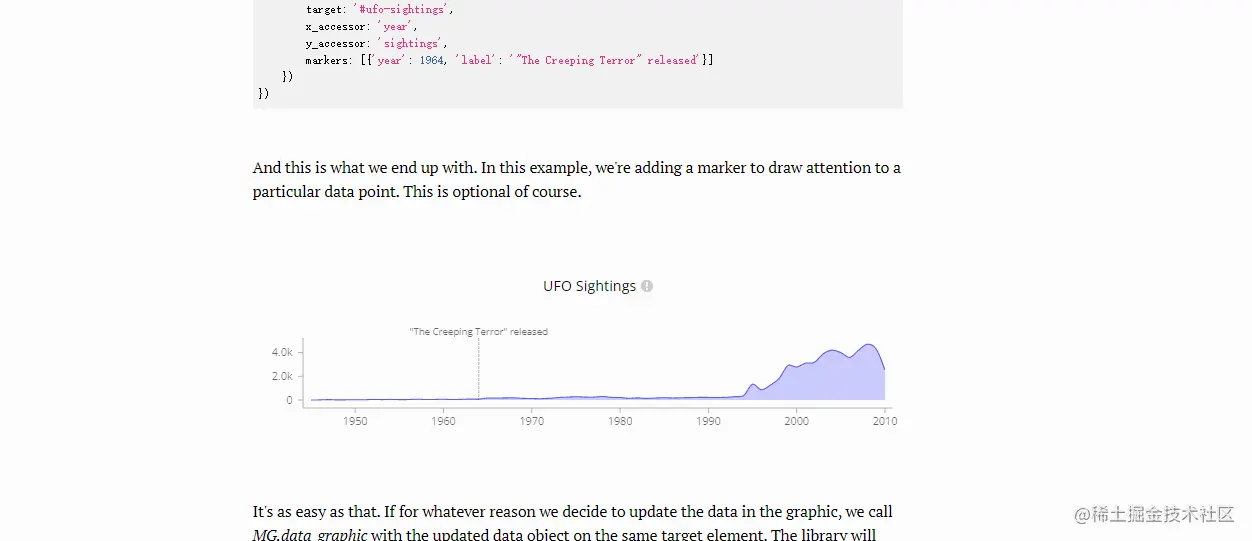
- – 是一个构建在D3之上的库,针对时间序列数据的可视化和布局进行了优化。

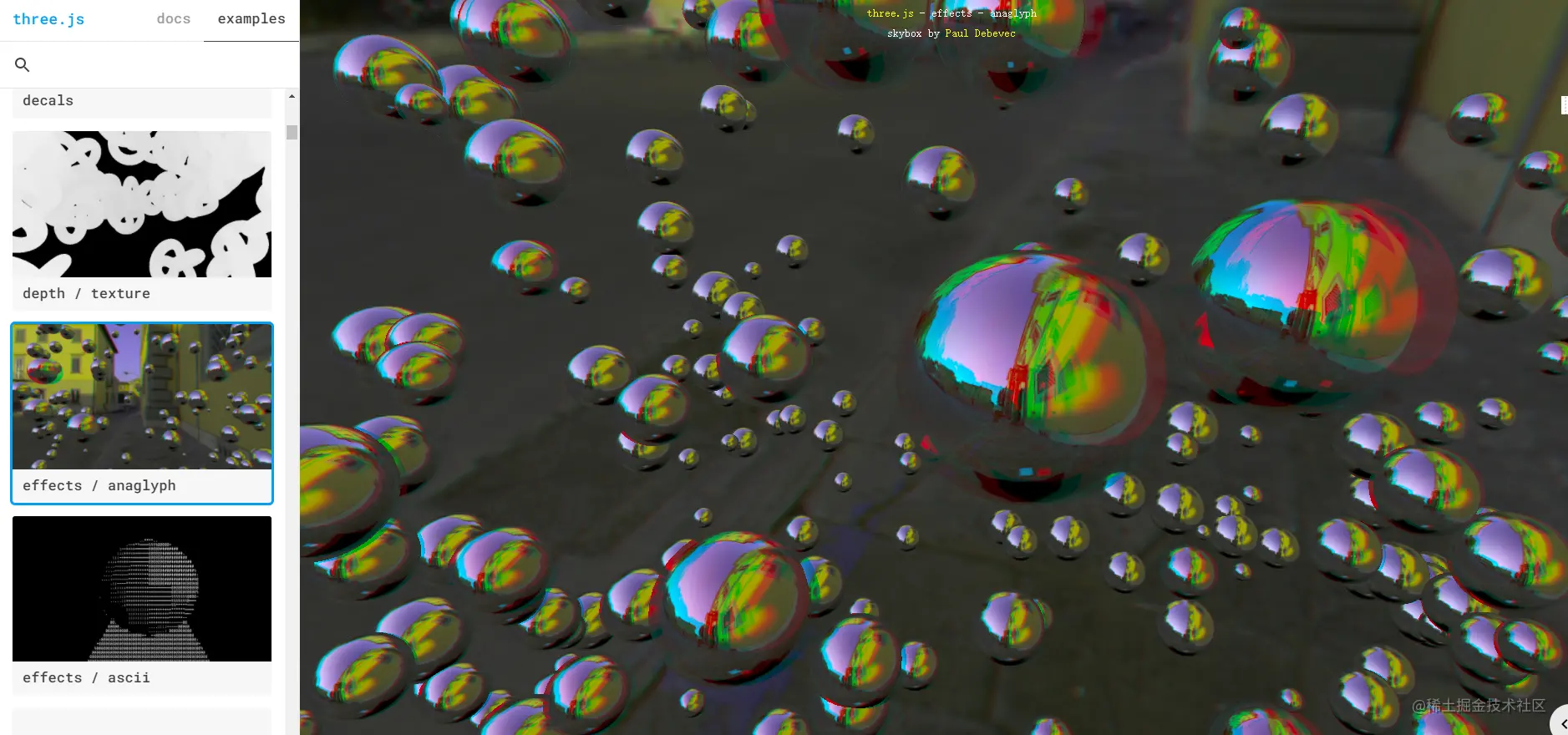
- – JavaScript 3D库.

- – 使用Canvas的简单HTML5图表

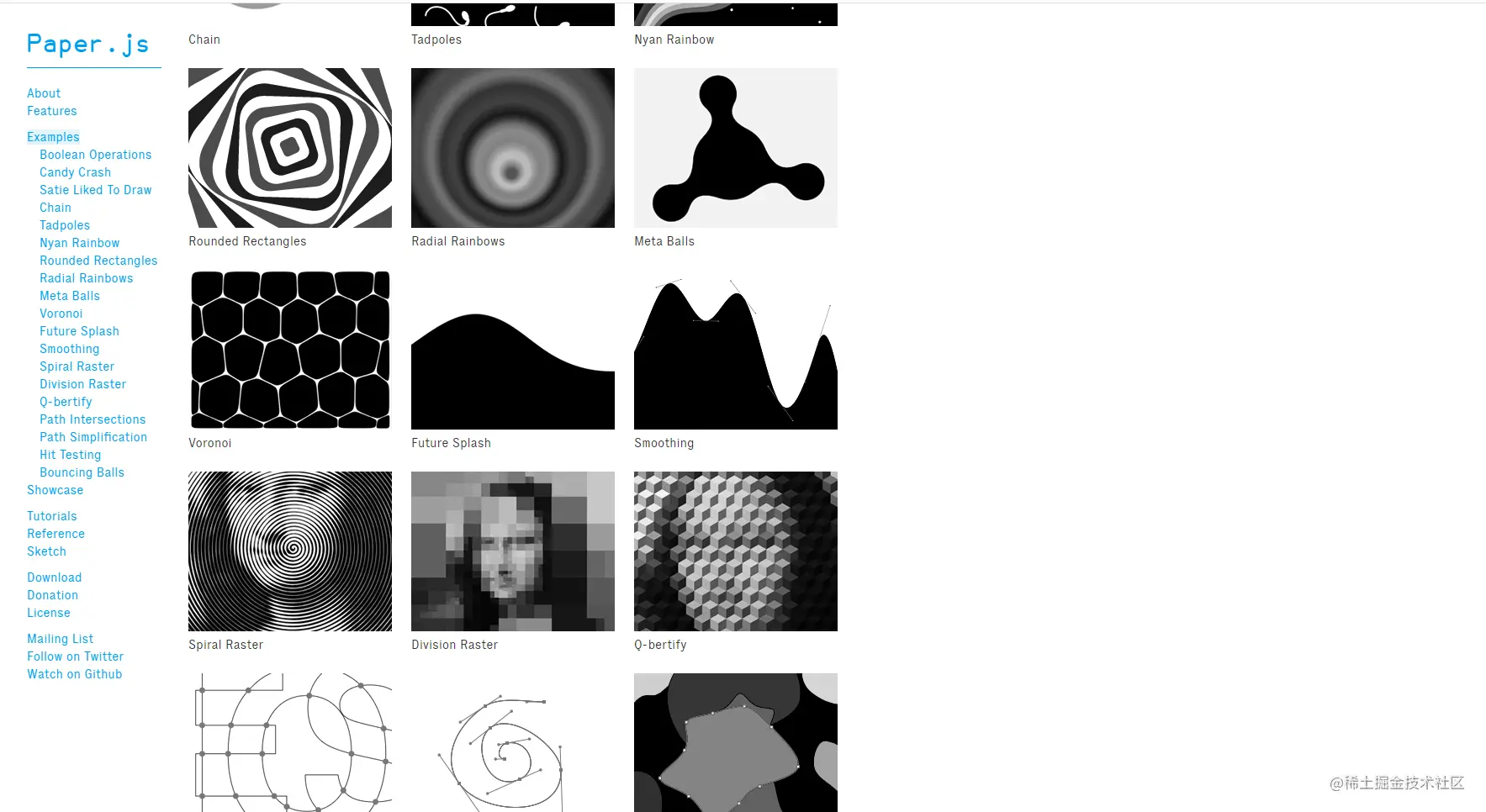
- – 矢量图形– Scriptographer使用HTML5画布移植到JavaScript和浏览器

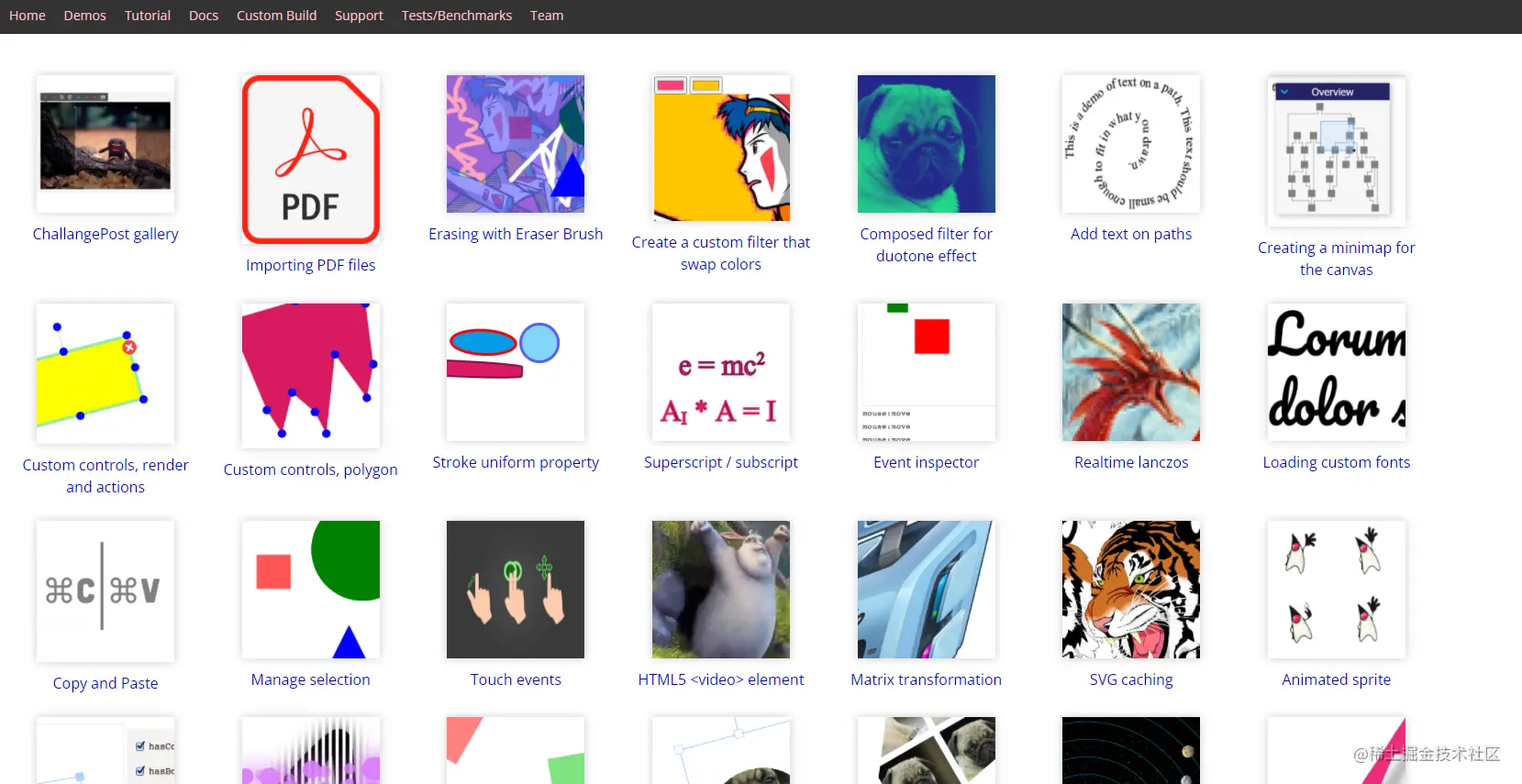
- – JavaScript Canvas库 同时提供SVG到Cnanvas(Canvas到SVG)解析器.

- – JavaScript 矢量图形库.

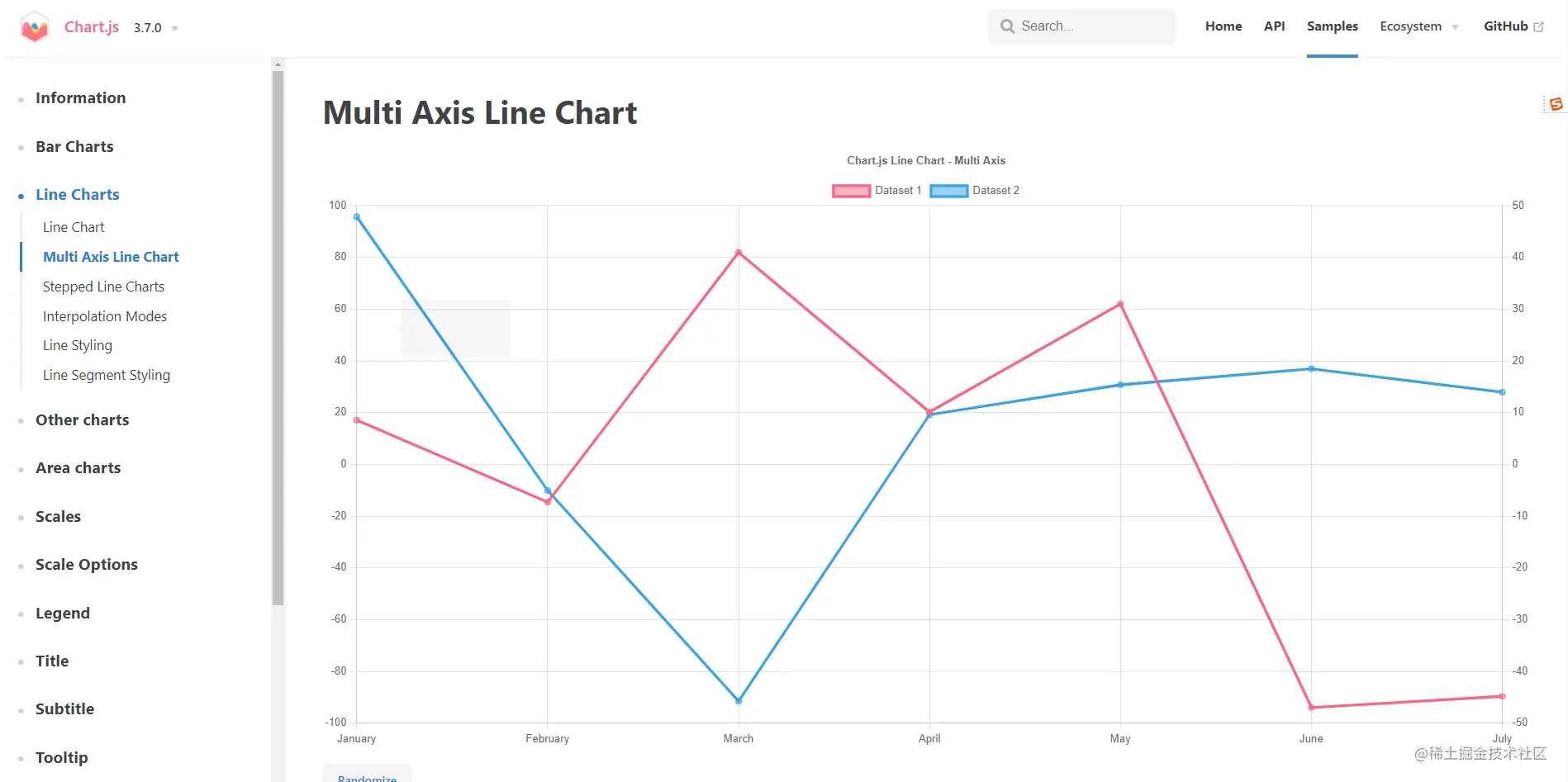
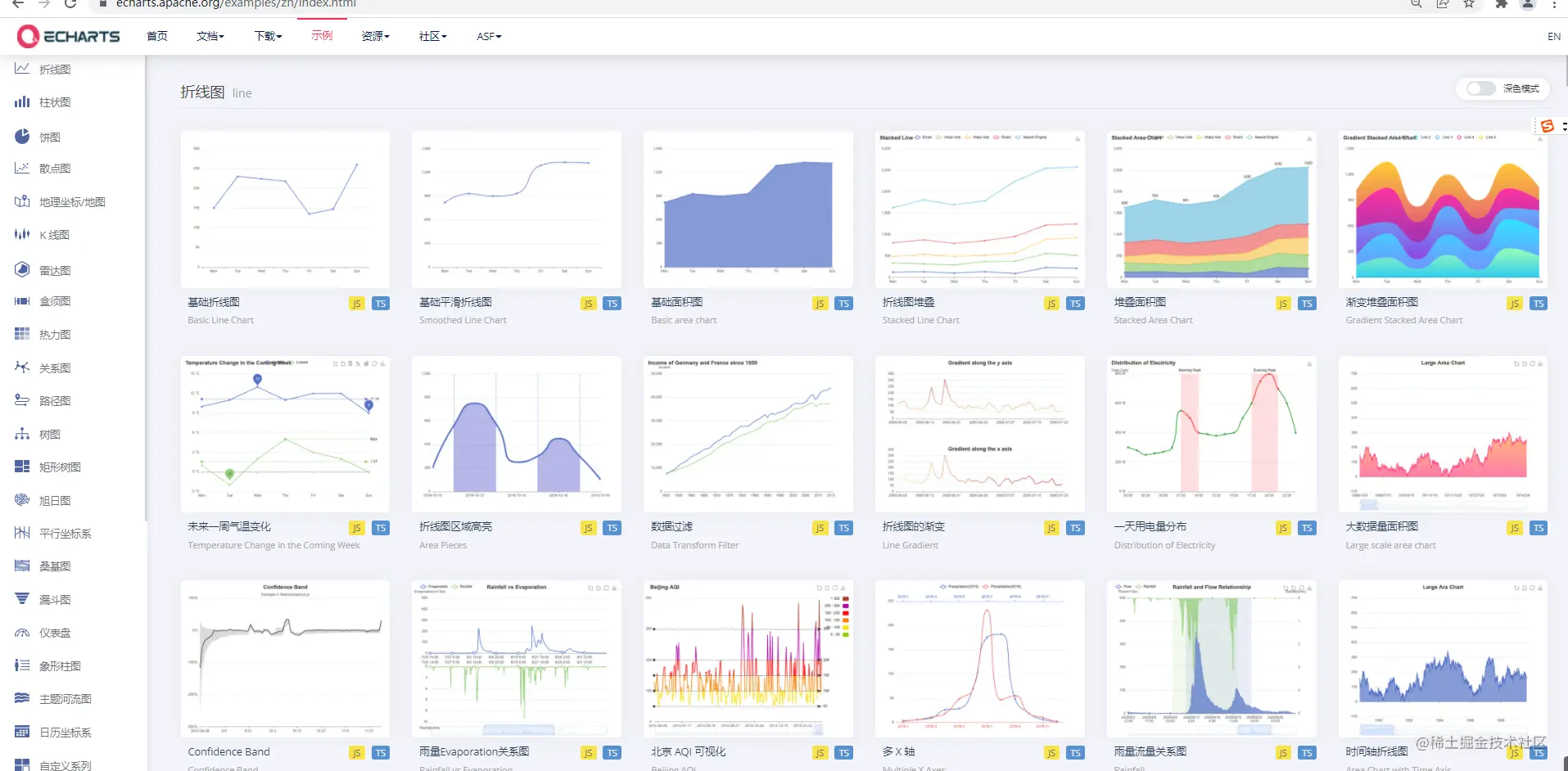
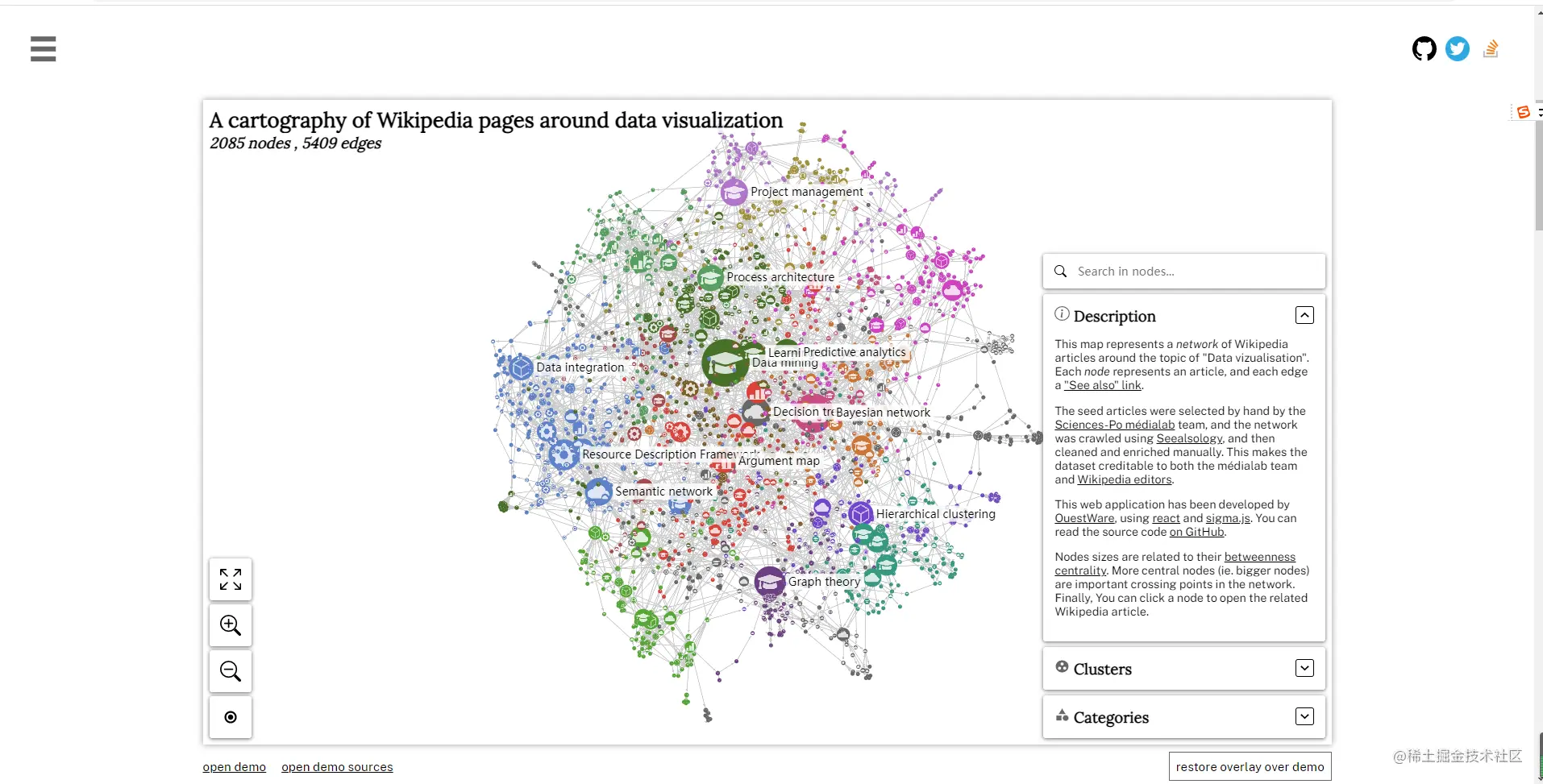
- – javascript 提供丰富的图表以及可视化库.

- –
专用于图形绘制的JavaScript库 Version1:canvas+svg Version2 : Webgl+canvas

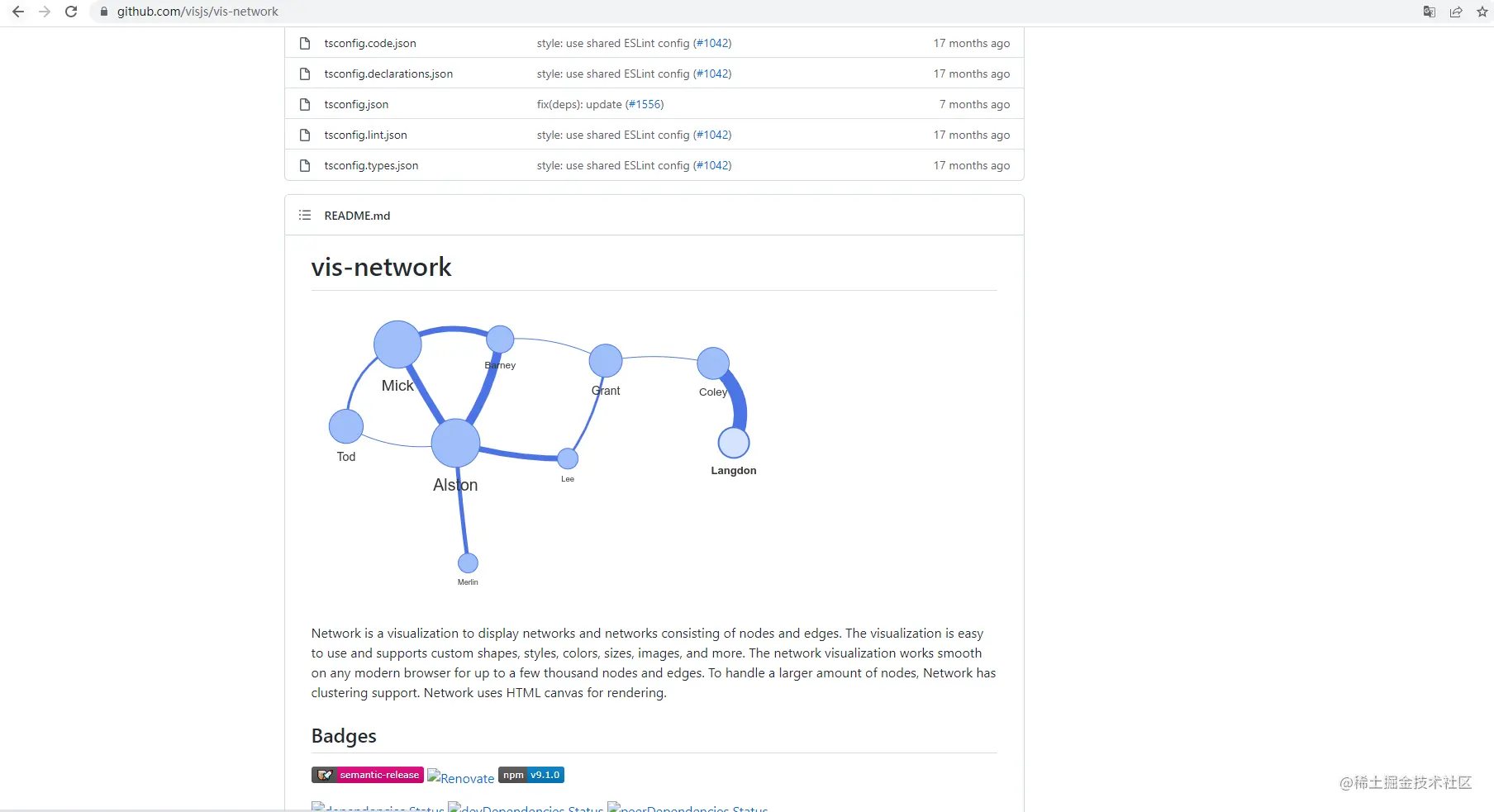
- – 多个库用于动态、基于浏览器的数据可视化。(下面截图为network)

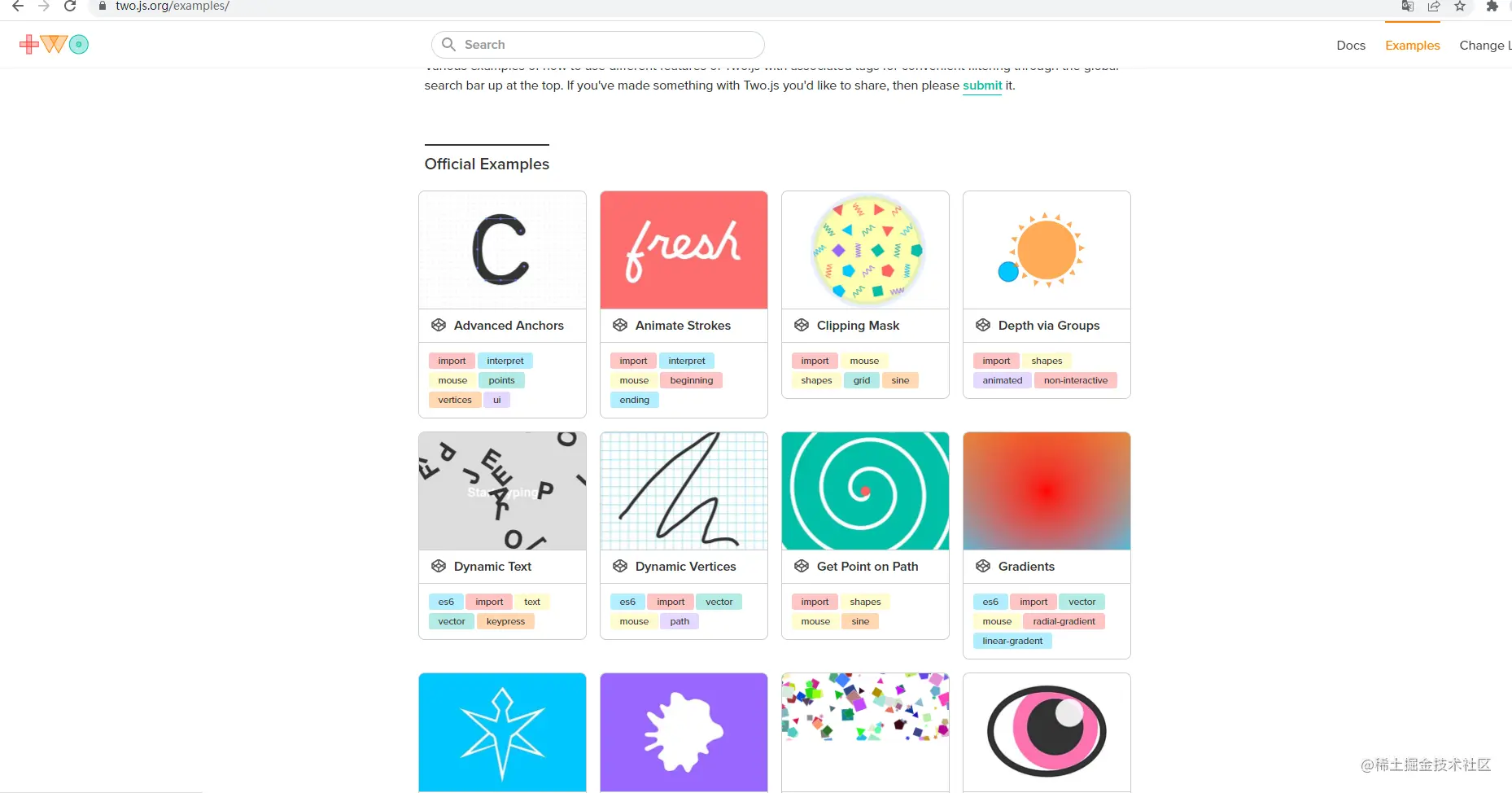
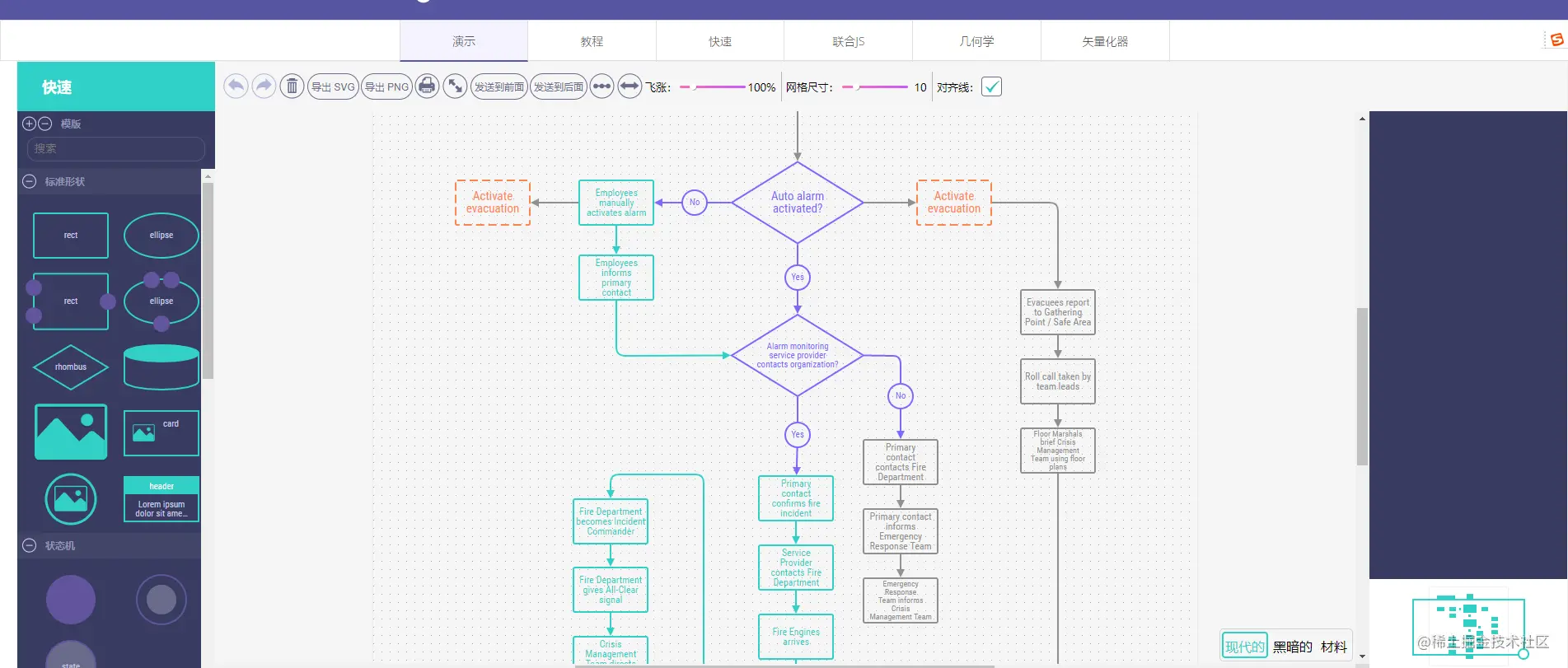
- – 一个与渲染器无关的web二维绘图api。

- – 多维图表是为使用d3渲染的交叉过滤器进行本地工作而构建的js

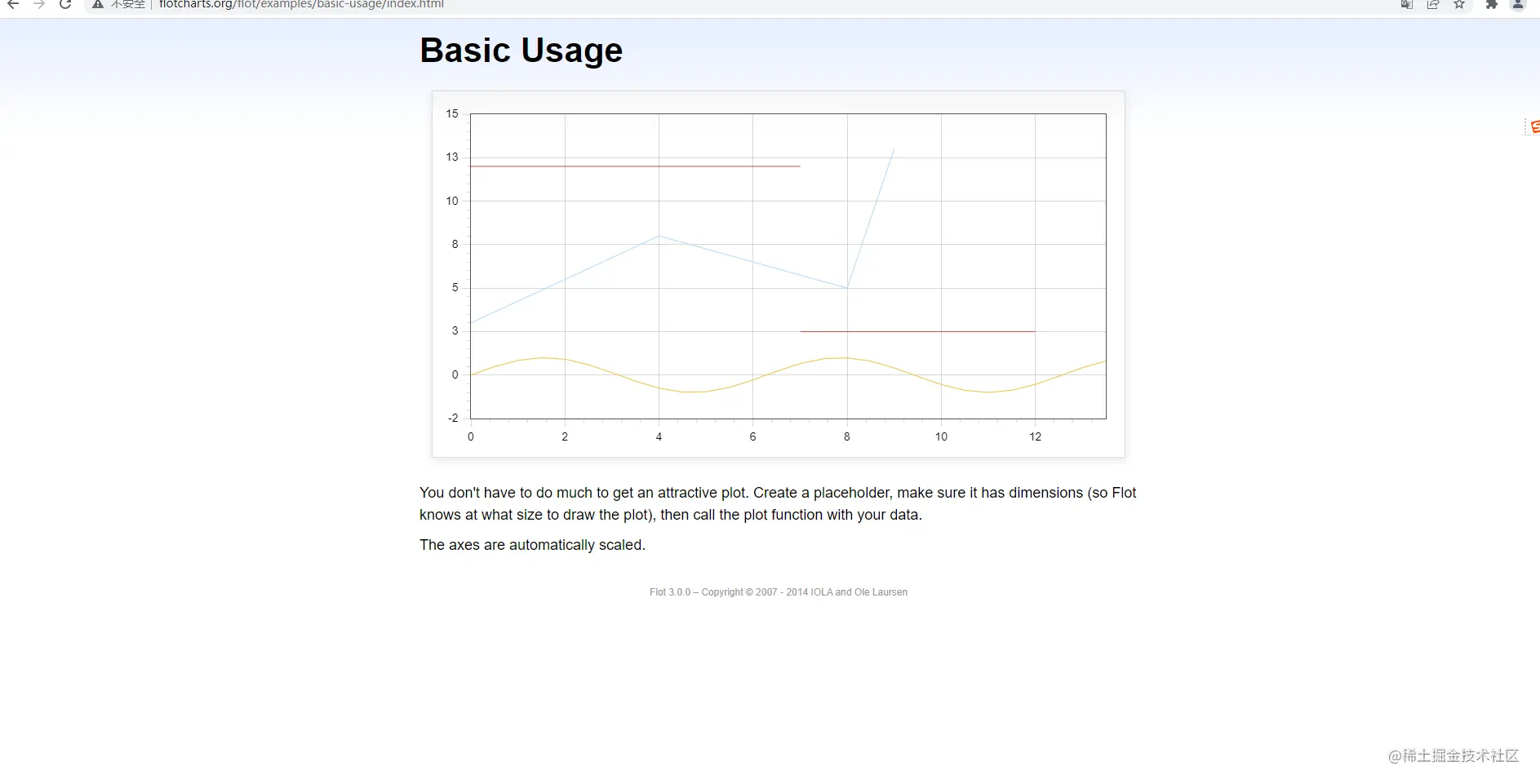
- – 基于jQuery的JavaScript图表.

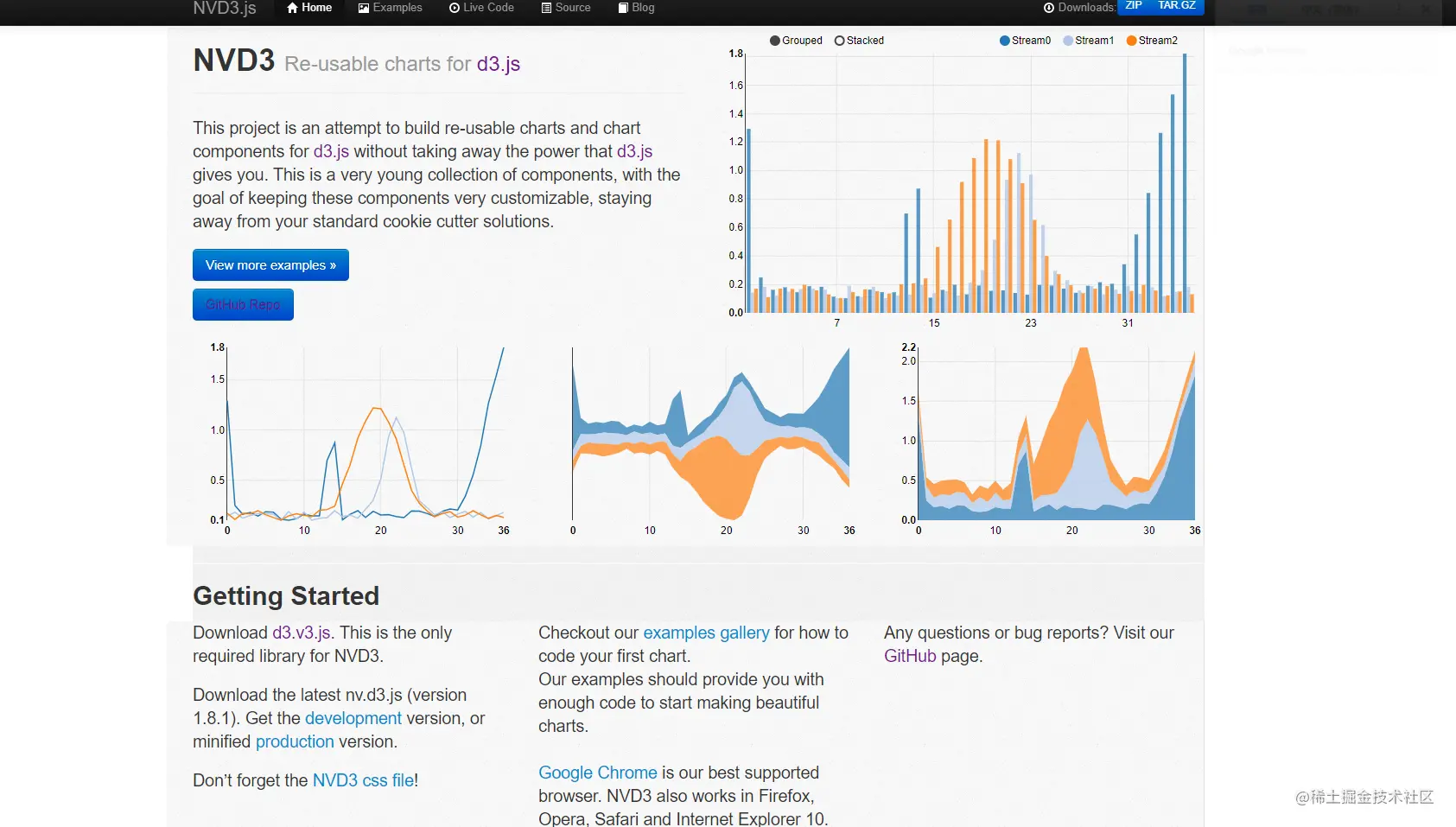
- – 为d3构建可重用的图表和图表组件js.

- – 用于操纵SVG并为其设置动画的轻量级库。

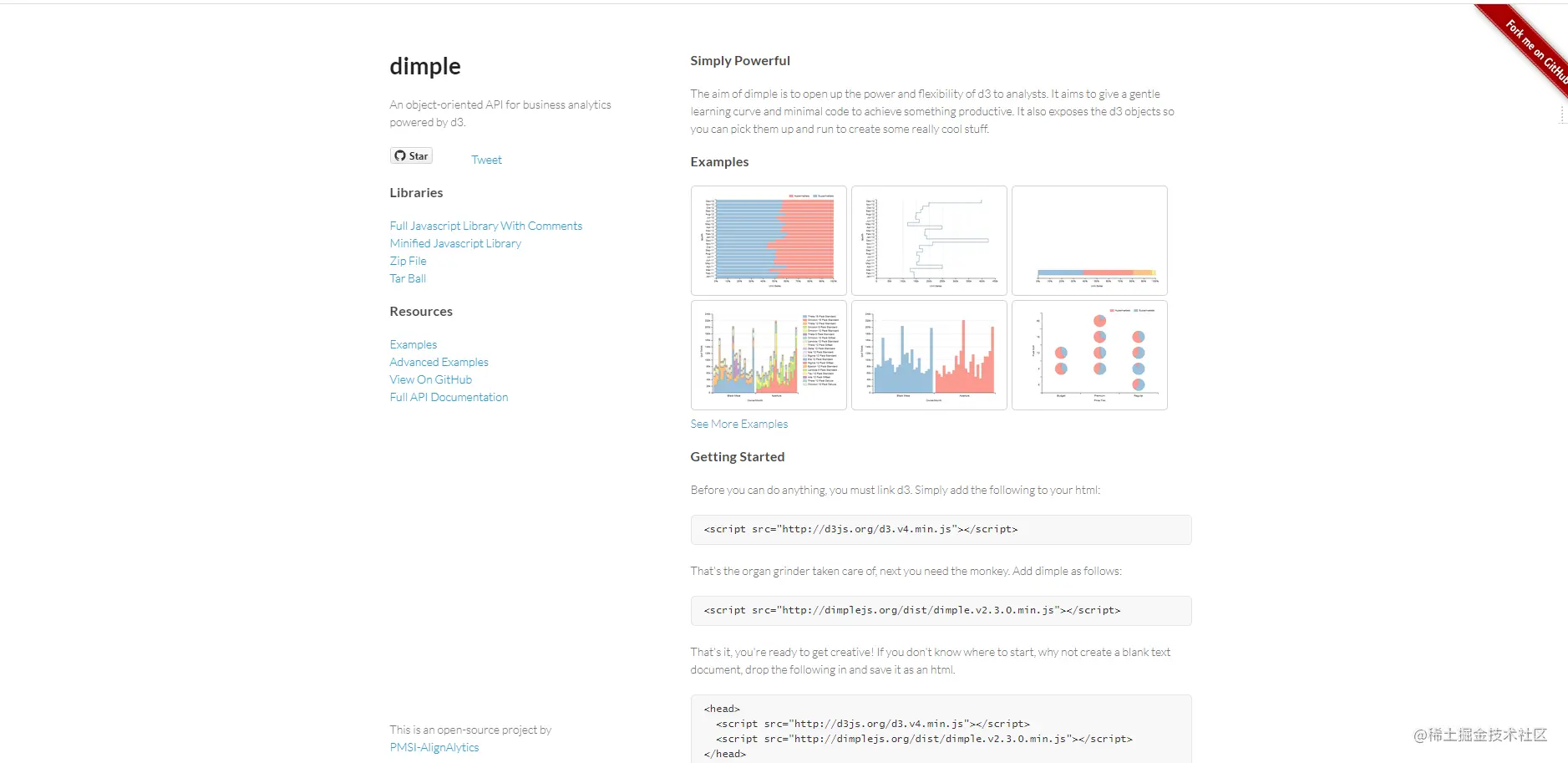
- – d3支持的简单商业分析图表.

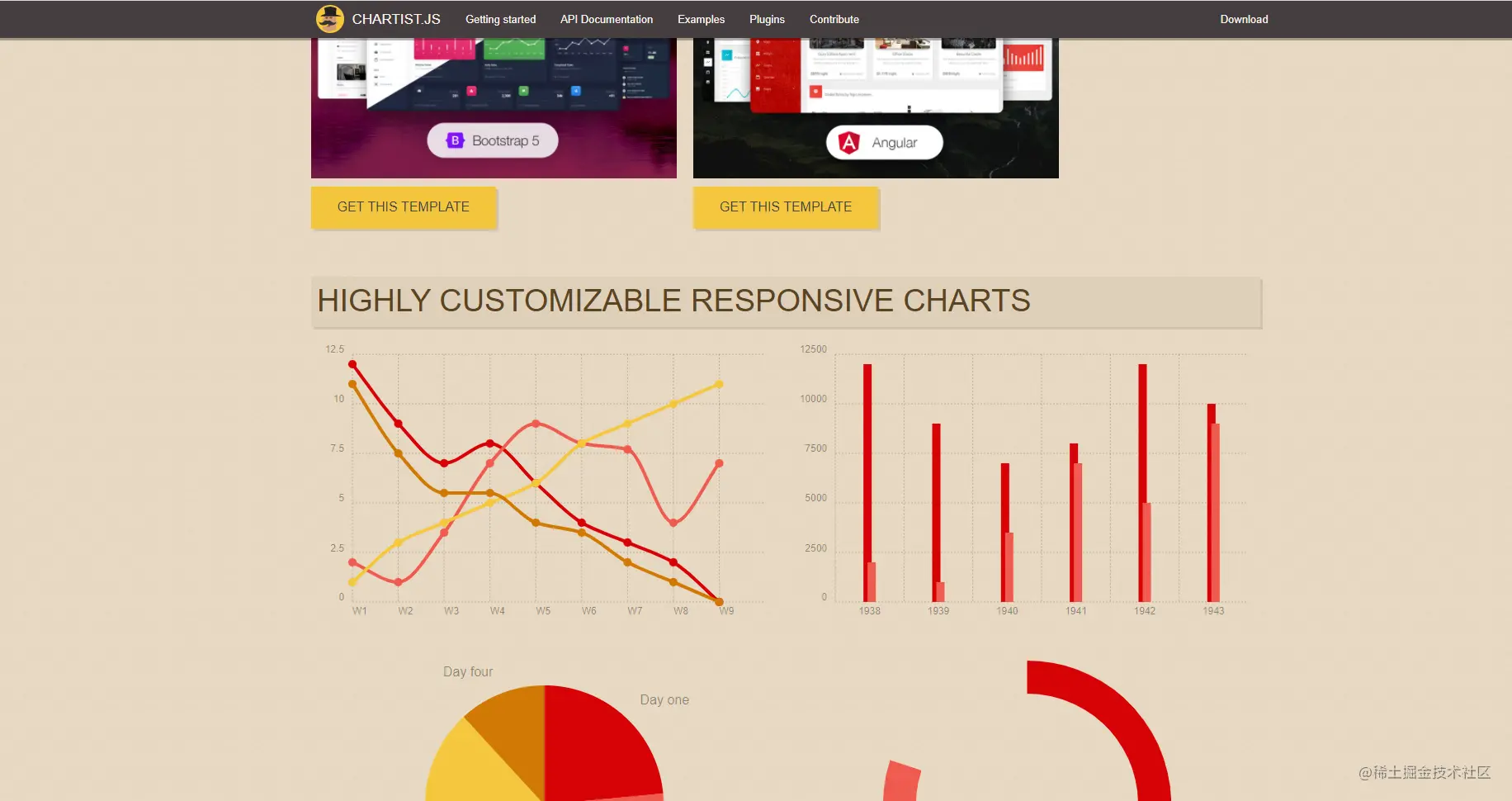
- – 简单的响应图表。

- – 通用实时图表库.

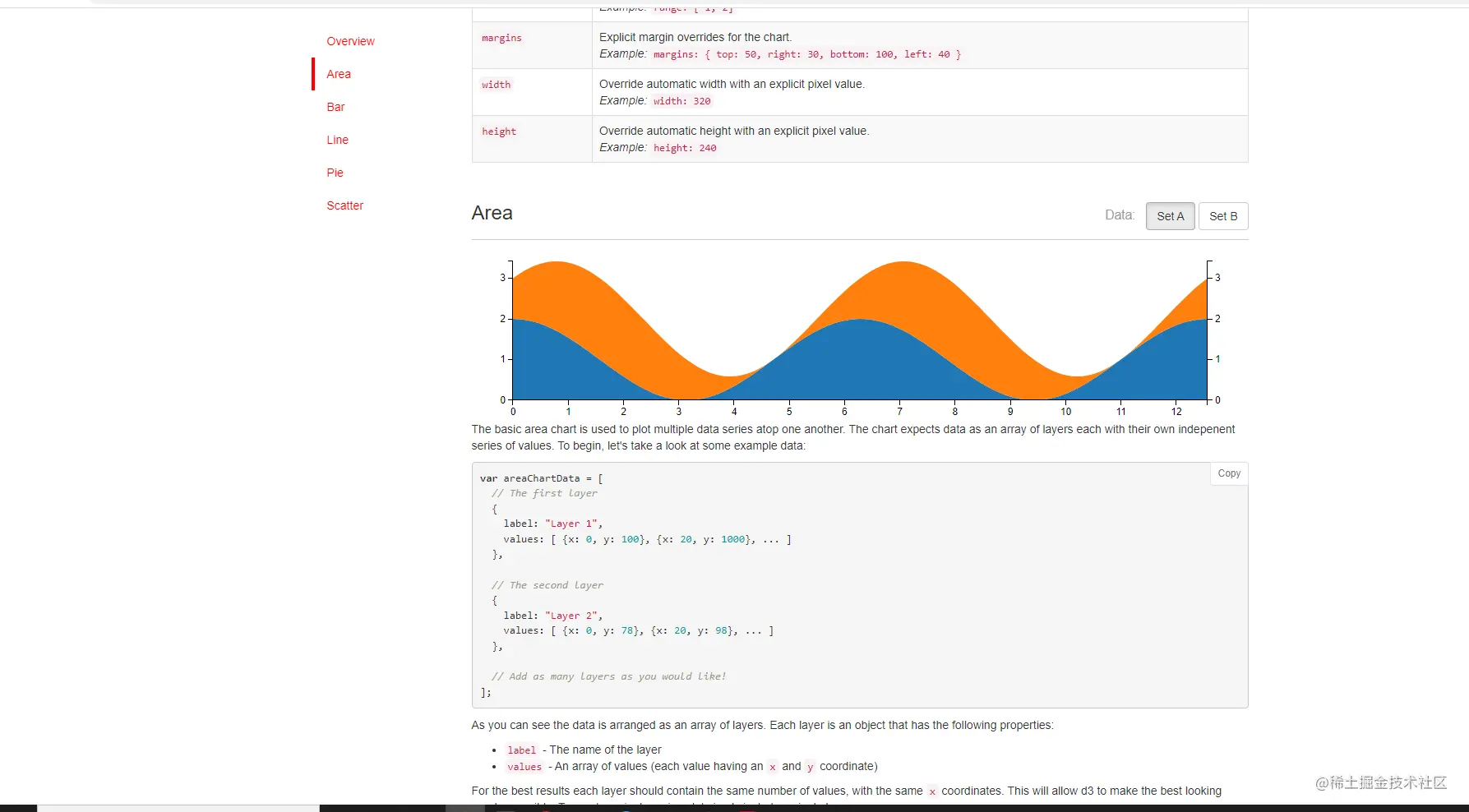
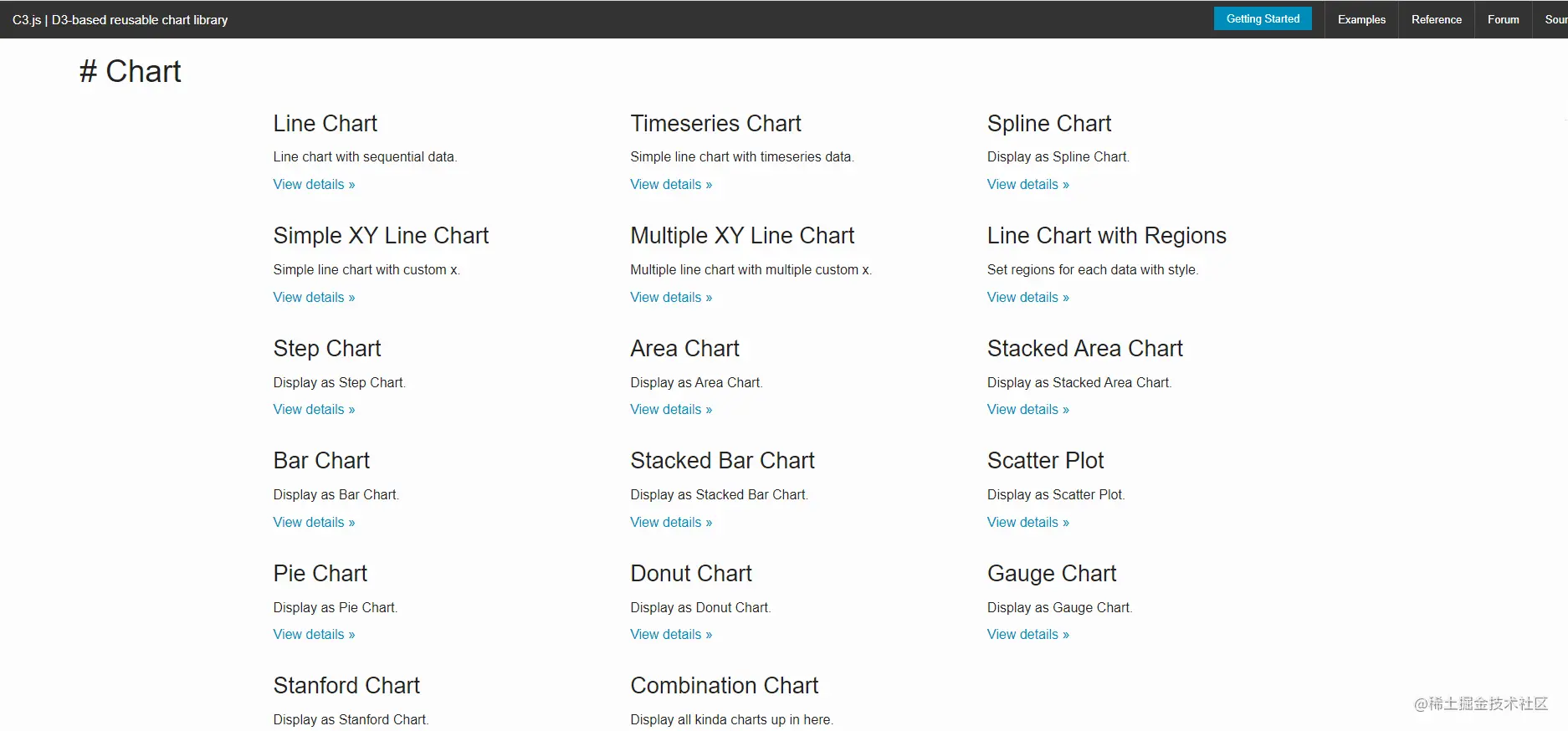
- – 基于D3的可重用图表库。

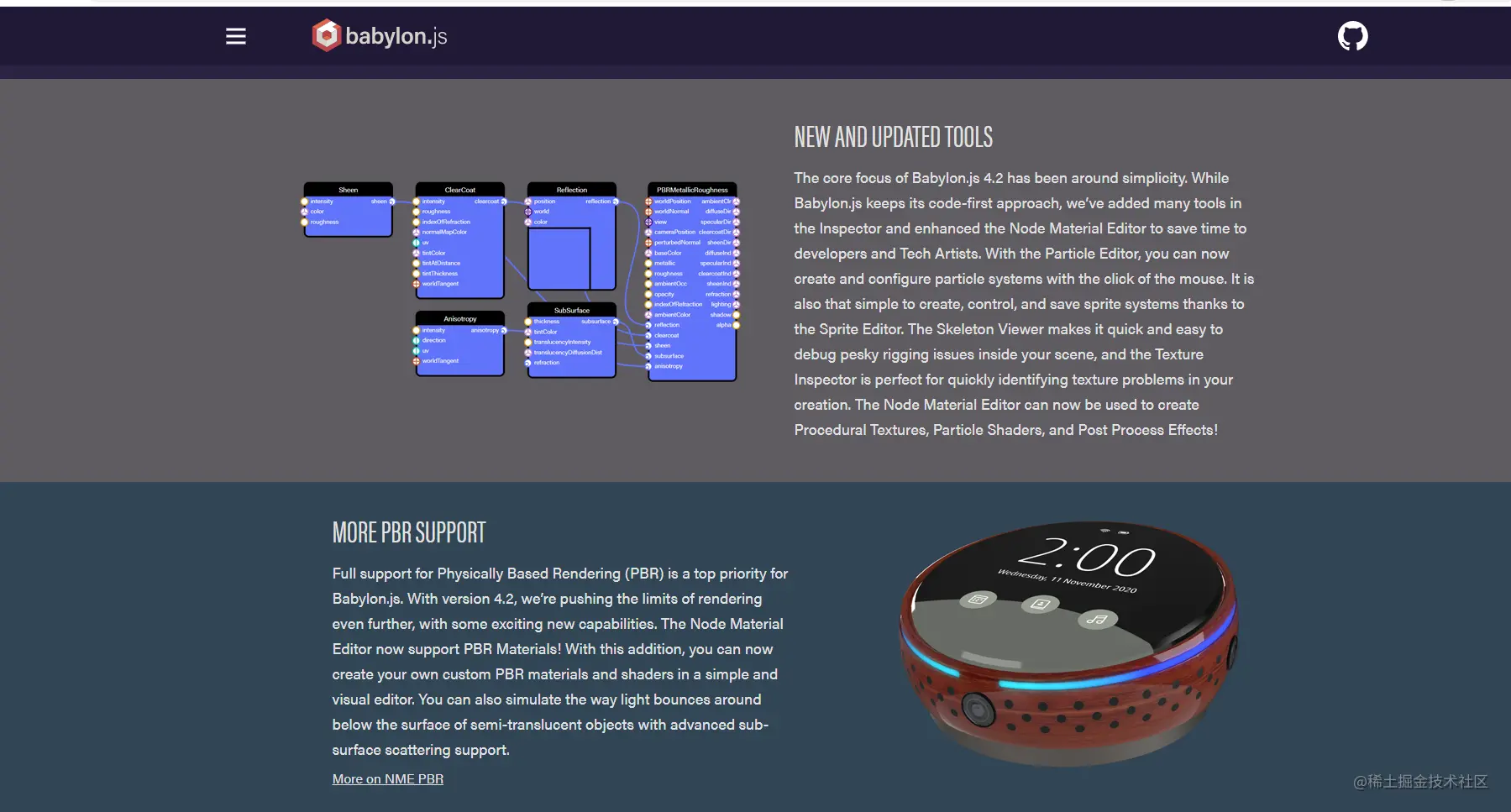
- – 一个用HTML5和WebGL构建3D游戏的框架。

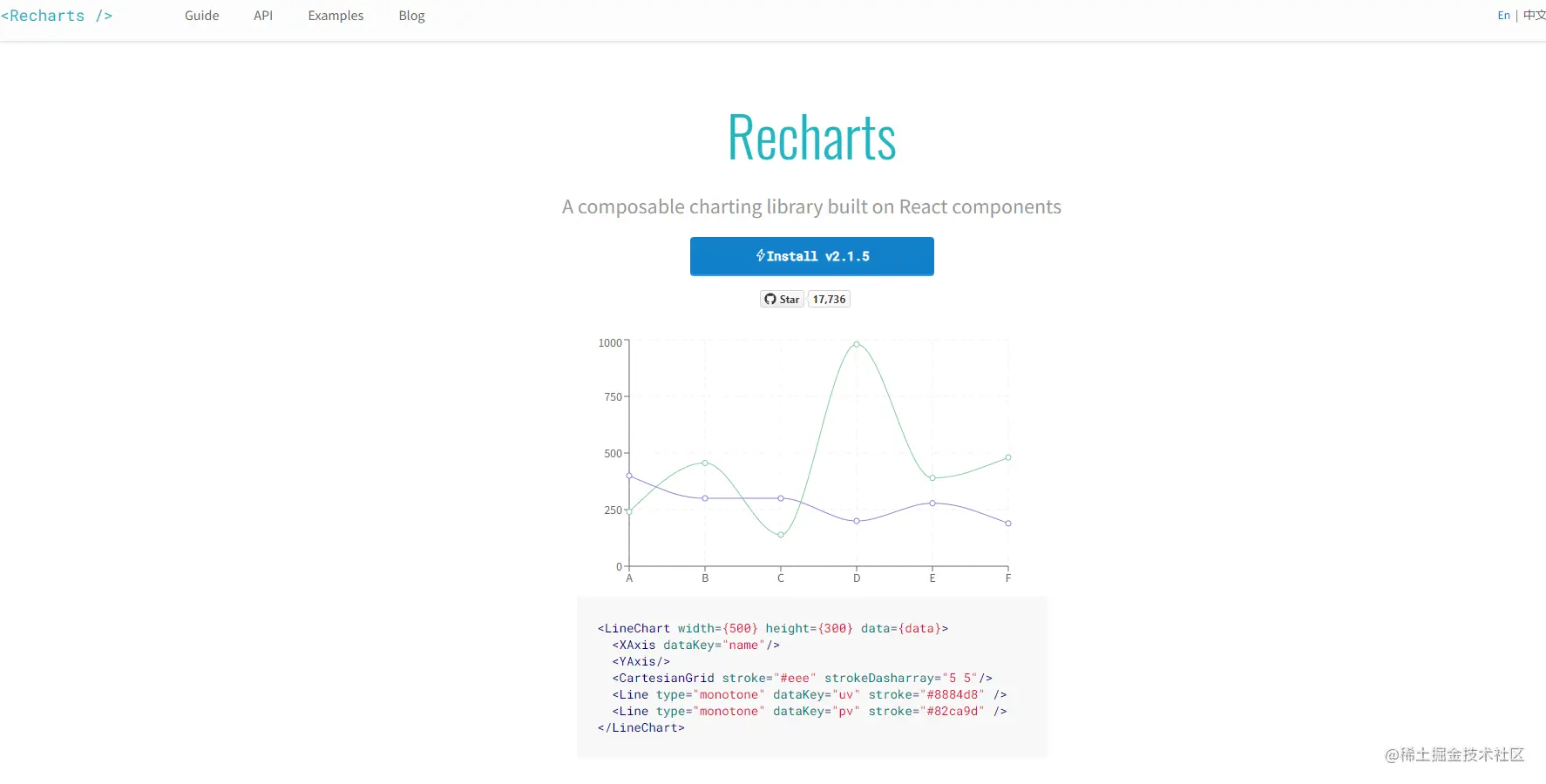
- – 使用React和D3重新定义图表库。

-
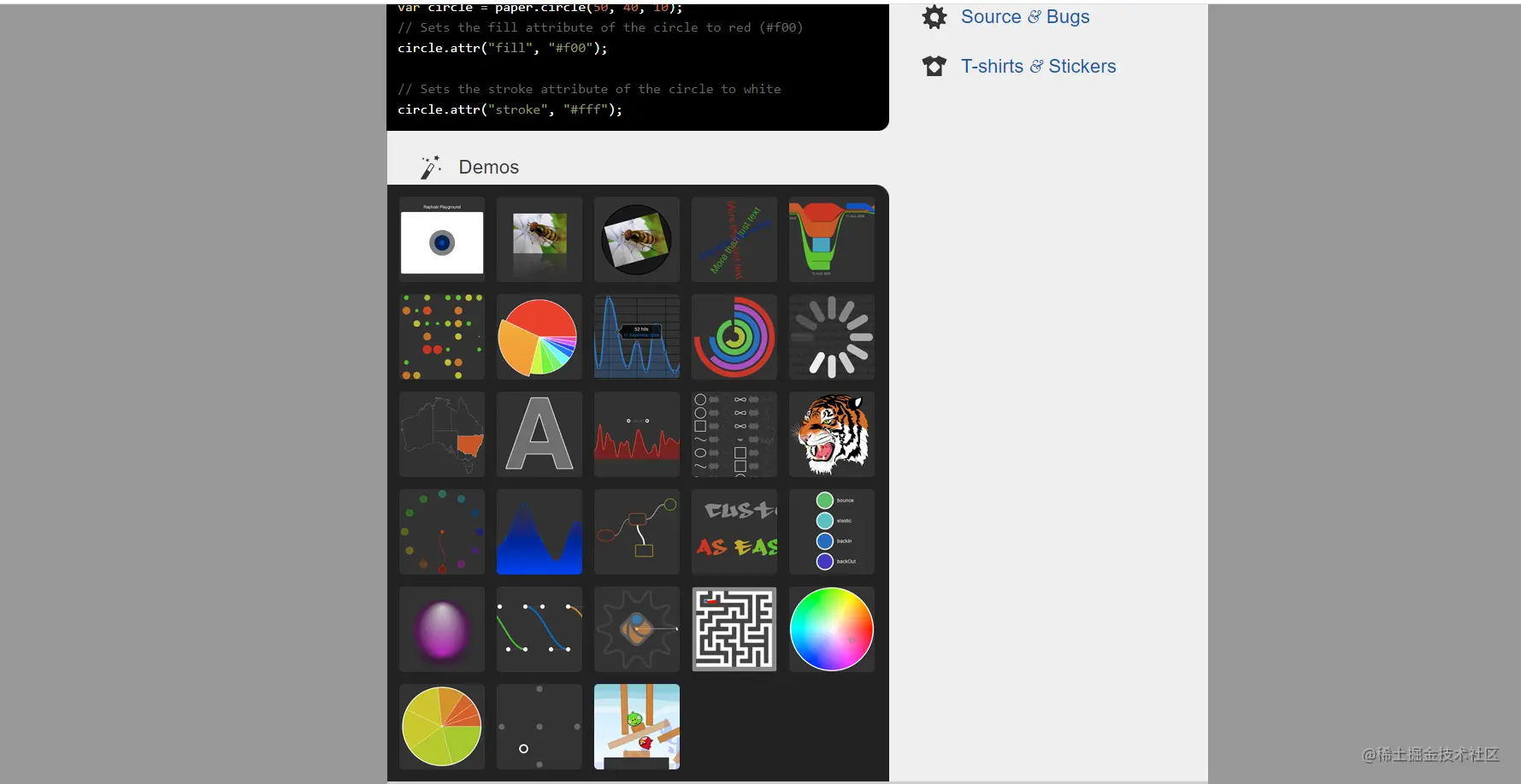
– 一个基于SVG/VML技术的轻量级JavaScript图形库,具有直观的API。

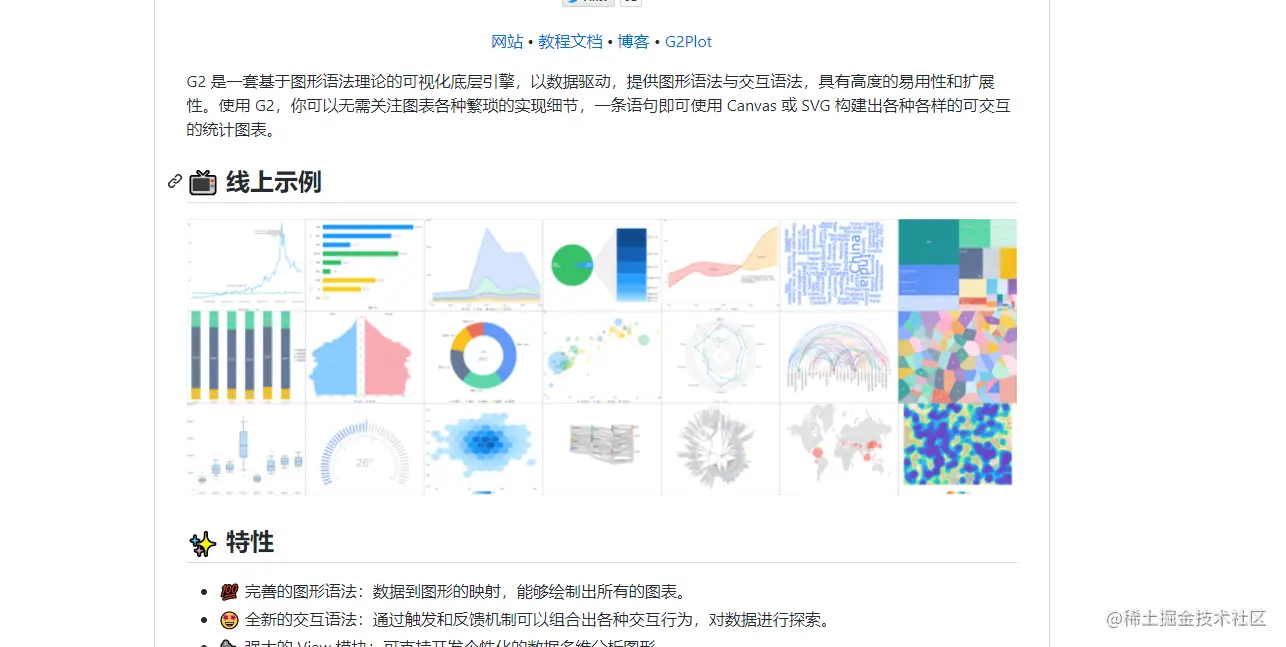
- – 是一套基于图形语法理论的可视化底层引擎,面向常规统计类的图表,可视化图形语法。

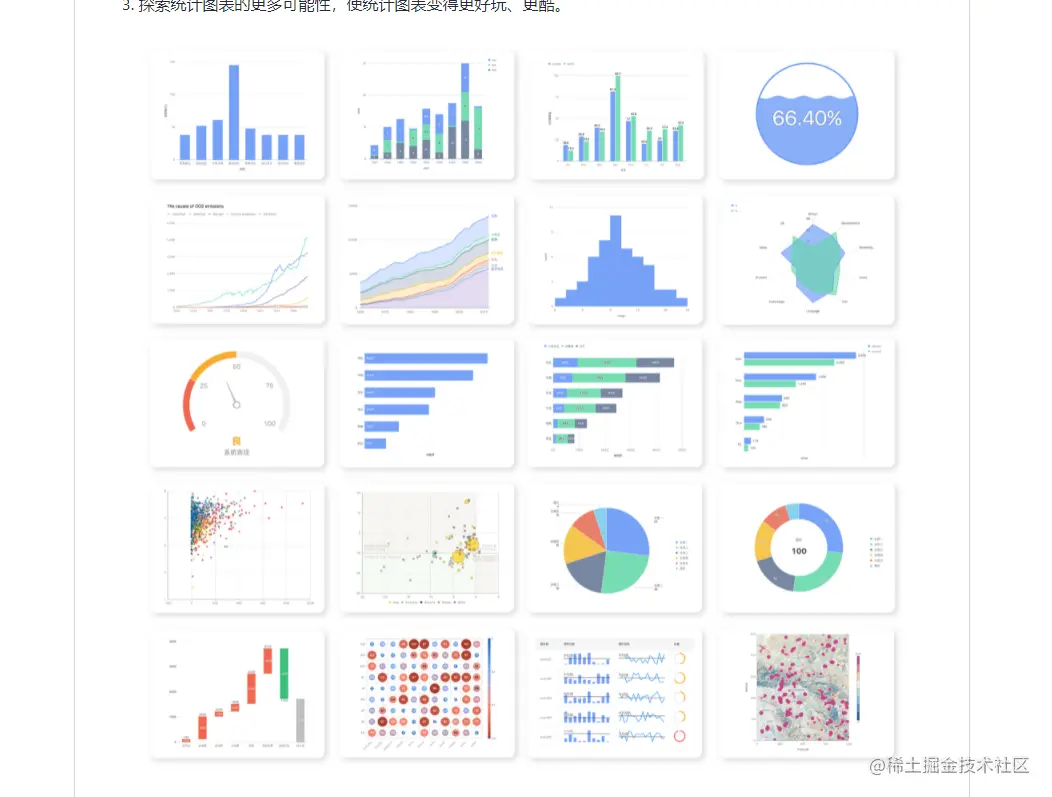
- – 一套简单、易用、并具备一定扩展能力和组合能力的统计图表库

- -一个功能齐全的图论库.

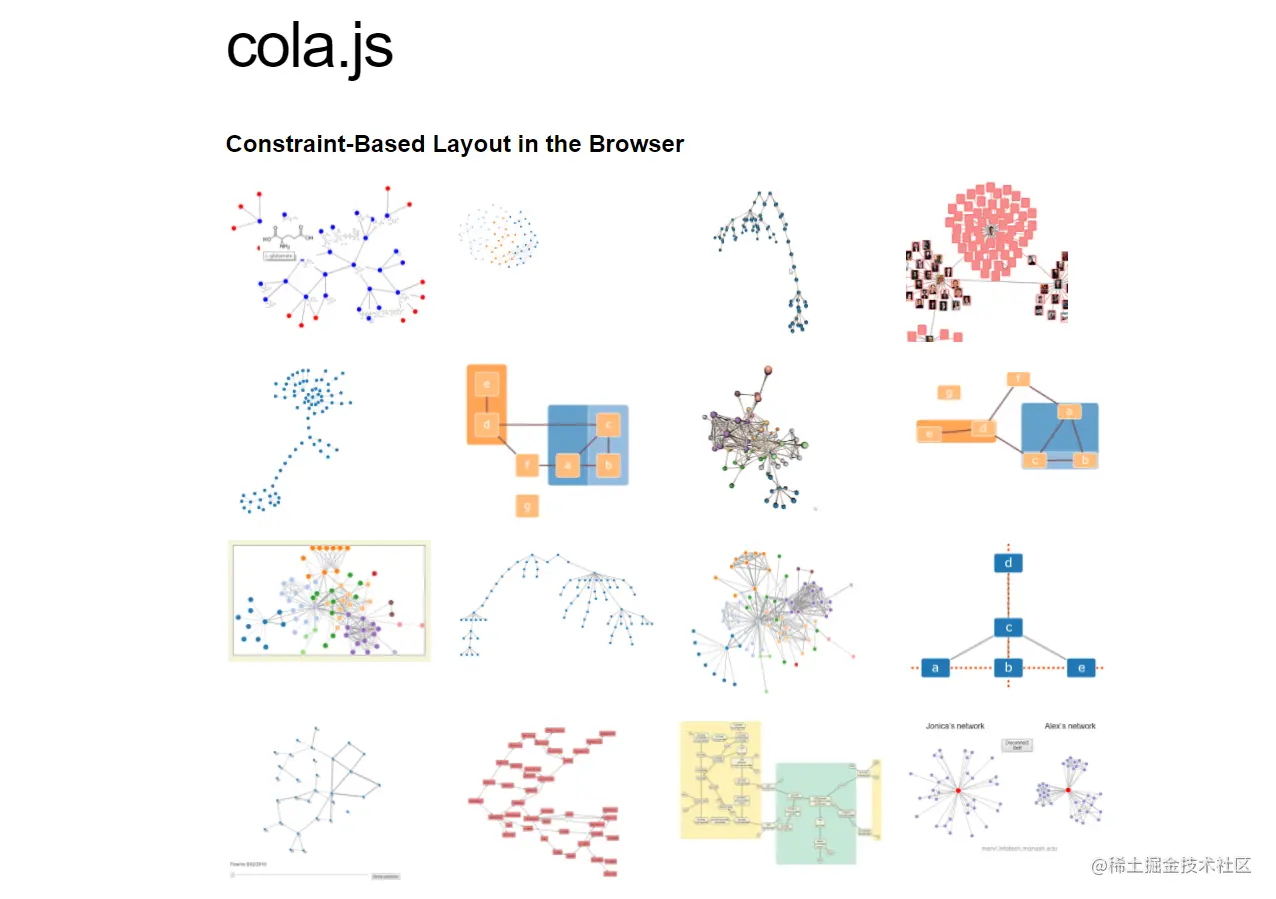
- – library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques

- – 图表库,用于创建静态图表或完全交互式的图表工具。(包含免费以及/付费版本)

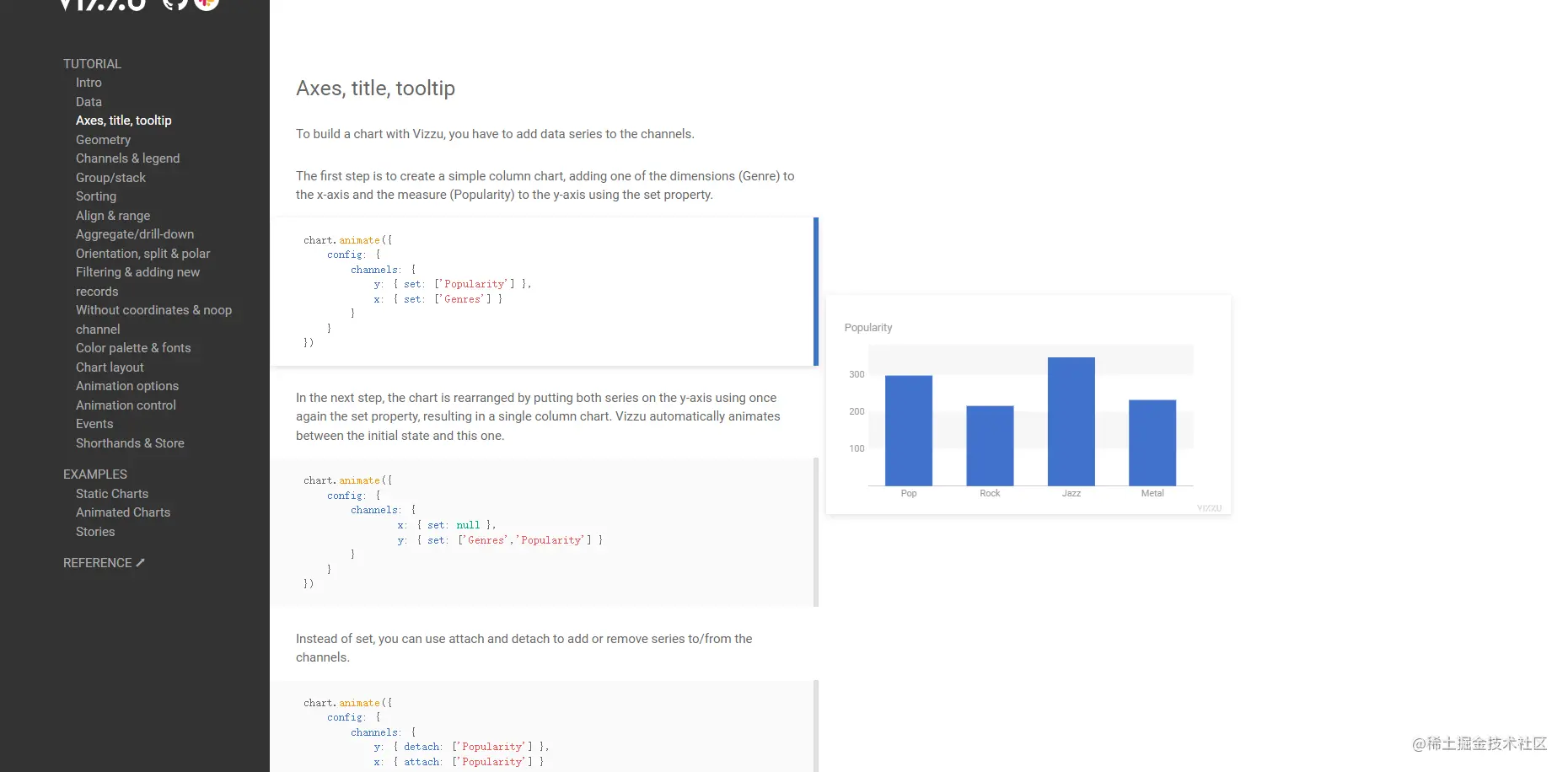
- – 用于动画数据可视化和数据故事的库。

————————————网络问题未截图部分——————————————–
-
– 图表库,使交互式图形和图表应用程序能够快速创建,并在其供应商支持的任何主要浏览器中本机运行.
-
– GitHub-inspired simple and modern SVG charts for the web with zero dependencies.
-
– A simple, interactive, modern gantt chart library for the web.
-
– 基于HTML5画布的热图JavaScript库。
-
– jQuery JavaScript库的一个插件,用于直接在浏览器中生成小的迷你图表.
-
– 在JavaScript中创建单词云.
其他一些付费产品
amchart:https://www.amcharts.com/
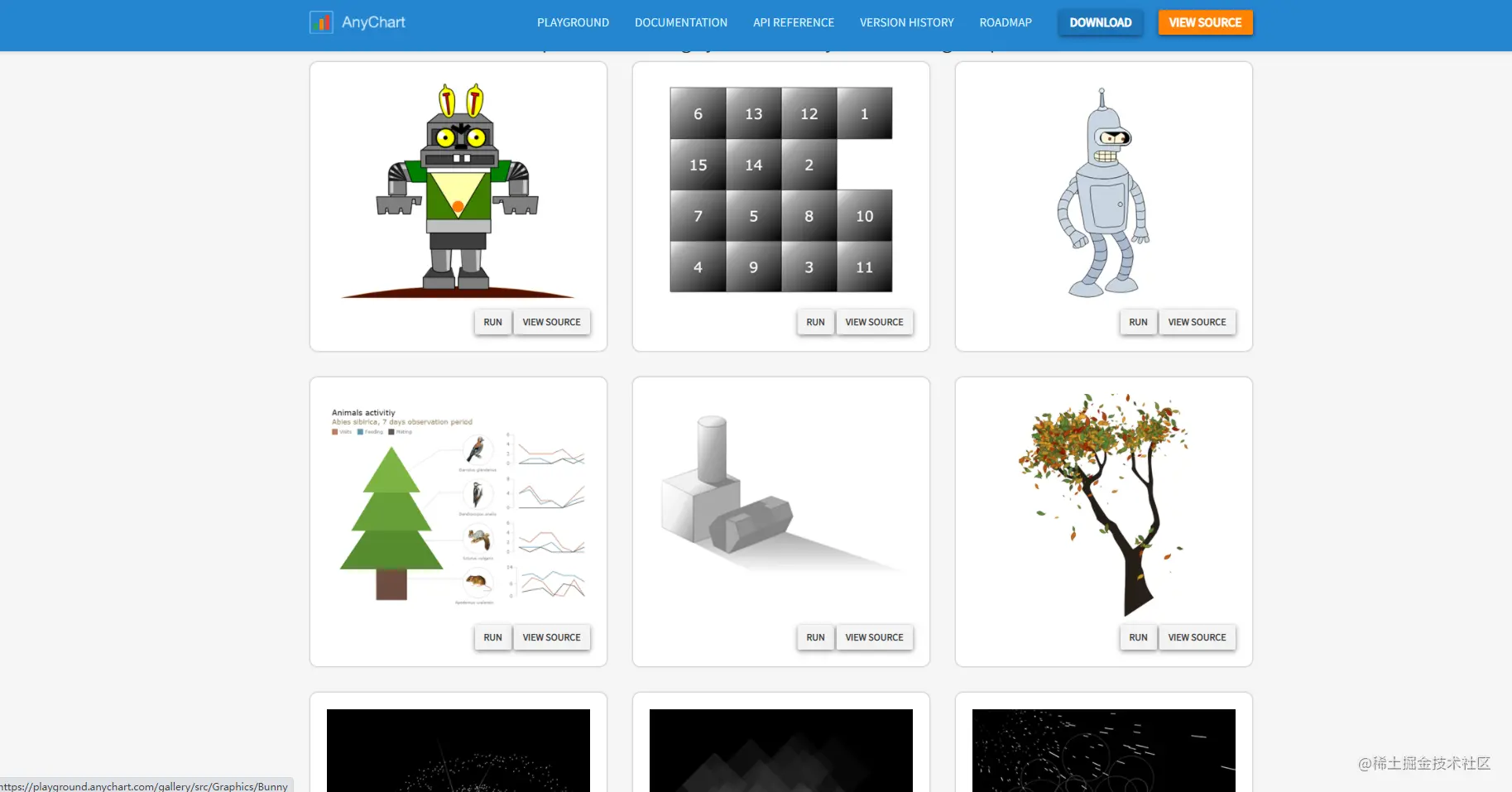
anychart:https://www.anychart.com/
plotly :https://plotly.com/
highchart,:https://www.highcharts.com/
lightning chart:https://www.arction.com/lightningchart-js/
【相关视频教程推荐: 】
以上就是吐血整理:你值得了解的JavaScript可视化库(收藏)的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:掘金社区,如有侵犯,请联系admin@php.cn删除
- 上一篇:
- 下一篇:
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » 吐血整理:你值得了解的JavaScript可视化库(收藏)







