javascript怎么去掉class属性的值
在javascript中,可以利用setAttribute()方法来去掉class属性的值,只需要使用该函数将class属性的值设置为空字符串即可,语法为“元素对象.setAttribute(“class”,””)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
在javascript中,可以利用setAttribute()方法来去掉class属性的值。
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
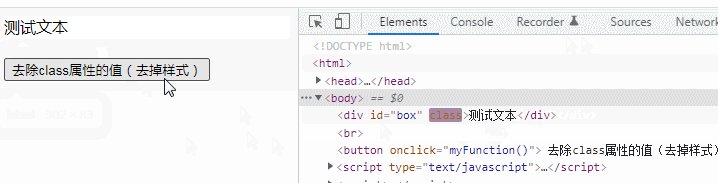
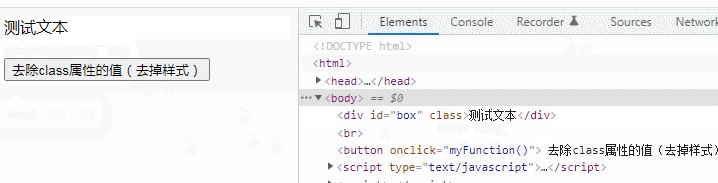
只需要使用setAttribute()方法将class属性的值设置为空字符串即可去掉class属性的值。
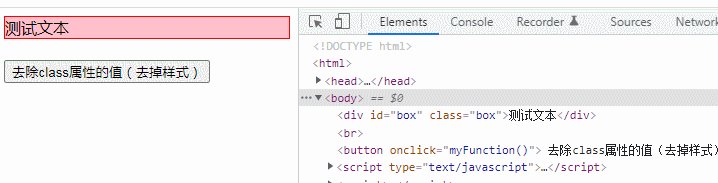
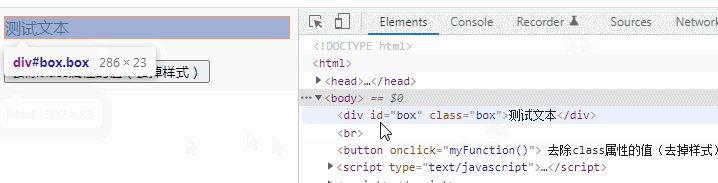
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>

【相关推荐:】
以上就是javascript怎么去掉class属性的值的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!10210454@qq.com
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么去掉class属性的值
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » javascript怎么去掉class属性的值







