css text-align-last属性怎么用

text-align-last属性定义及用法
在css中,text-align-last属性是使用来规定如何对齐文本的最后一行,使用该属性必须将text-align属性设置为”justify”,不然text-align-last属性不起作用。
只有Internet Explorer支持text-align-last属性,但不支持start和end属性值。Firefox浏览器支持-moz-text-align-last属性来替代该属性。
text-align-last属性语法格式
css语法:text-align-last: auto/left/right/center/justify/start/end/initial/inherit
JavaScript语法:object.style.textAlignLast=”right”
属性值说明
auto :默认值,最后一行被调整,并向左对齐
left:最后一行向左对齐;right: 最后一行向右对齐
center:最后一行居中对齐
justify:最后一行被调整为两端对齐
start :最后一行在行开头对齐(如果 text-direction 是从左到右,则向左对齐;如果 text-direction是从右到左,则向右对齐)
end:最后一行在行末尾对齐(如果 text-direction 是从左到右,则向右对齐;如果 text-direction是从右到左,则向左对齐)
initial:设置该属性为它的默认值
inherit:从父元素继承text-align-last属性值
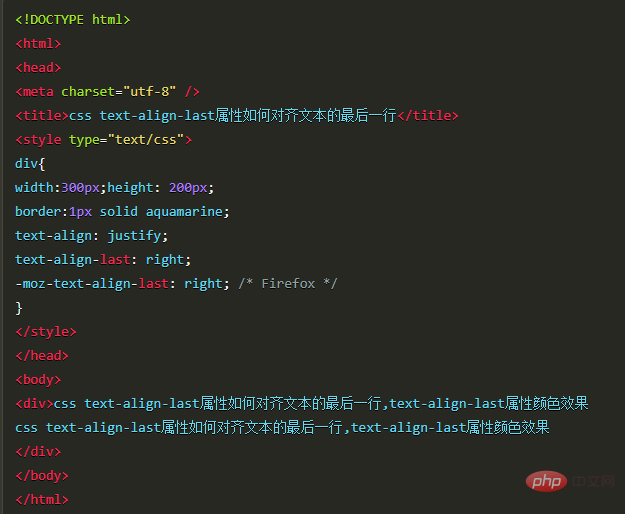
实例

以上就是css text-align-last属性怎么用的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:
- 下一篇:
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » css text-align-last属性怎么用


