如何设计标注一个网页的首屏线?
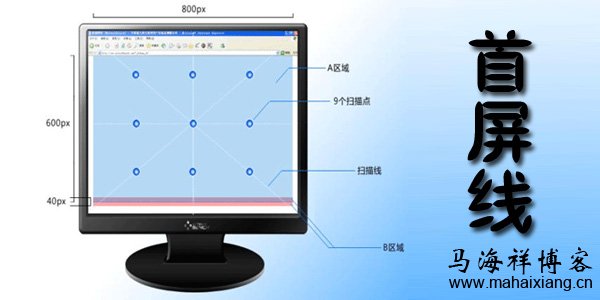
对于一个经验丰富的网页设计师来说,在做网页原型设计或者视觉效果图时,首先必须要做的是标注清楚网站首屏的高度线,以便直观的看到网站首屏的高度,首屏可以显示的元素。那么,我们该如何来标注一个网页的首屏线呢?
首屏的高度直接跟客户端的各种客观的条件有关系,因为我们要确定首屏的高度(标注首屏线)就需要结合一些相对准确的内部统计数据来分析了,根据各个客户端的操作系统、浏览器分布和屏幕分辨率等情况,并结合常见浏览器状态栏、任务栏等高度进行分析:
1、什么是首屏
首屏的英文是above the fold,fold有折叠之意,above the fold是指在折叠之后能看到的,为什么首屏的英文翻译会跟折叠有关系呢,原因很简单,因为这个概念最早用于出版领域,可以简单的理解为“头版”因为报纸的运输和分发过程是折叠起来的,所以报纸的折叠后暴露在读者面前的那一部分内容就显得尤其重要,读者会根据头版的内容决定是否购买。
因此处于头版的内容意味着一个,编辑认为它们是最重要的,头版的内容也决定了出版物的立场和定位。所以“above the fold”也用来表示所有优先显示或或优先级最高的内容。
“above the fold(头版)”的概念延伸到互联网领域。用来指代web网页中不用滚动屏幕看到的信息。
与出版业的“头版”不同的是互联网的首屏区域是动态的,由于互联网用户复杂的屏幕分辨率环境,导致他们看到的首屏内容有很大差距。
很多店铺设计就是因为对首屏的忽视导致很严重的体验问题,尤其是banner广告图的设计(具体可查看马海祥博客的《banner广告设计的技巧和注意要点》相关介绍)。
2、用户滚动屏幕的概率
有些设计师可能会认为,首屏并没有那么重要,用户是会滚动屏幕最终看到我们期望他们看到的内容。
如果你有这样乐观的想法,建议你看一下马海祥博客收集的这份尼尔森(雅各布尼尔森(Jakob Nielsen),著名网页易用性专家。被誉为可用性测试鼻祖)的研究报告:
Above the fold: 80.3%
Below the fold: 19.7%
根据这份报告得出的结论,即使是在用户滚动屏幕的前提下,用户的注意力分部占比任然是相当悬殊的:
首屏以上:80.3%
首屏以下:19.7%
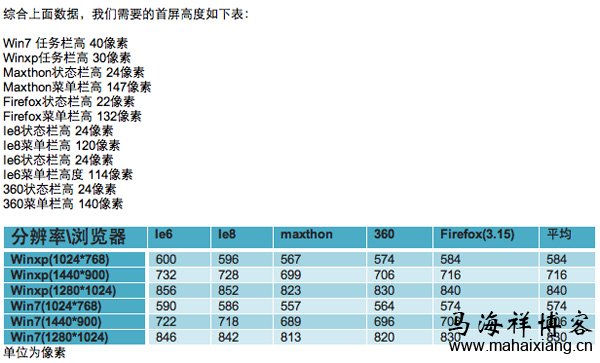
3、分析常见分辨率及浏览器下高度数据

常见浏览器分辨率表
综合上面表中各个分辨率及浏览器下的统计数据,我们很容易画出两条首屏线,分别为580PX和710PX,对应不同的分辨率。
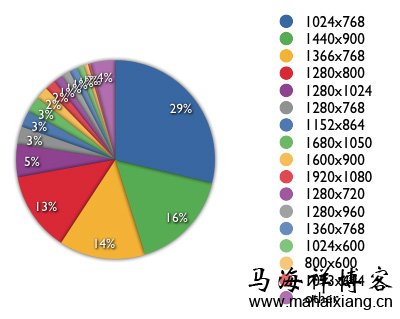
4、分析客户端实际分辨率及浏览器可见区域

实际分辨率比例图
通过马海祥博客收集的以上用户数据,我们可以得出如下数据:
(1)、1024×768,1440×900,1366×768,1280×800 分辨率是大部分客户端的设置;
(2)、客户端分辨率总类非常多,不常见的分辨率比例里面占了相当多的种类;
(3)、随着硬件的升级换代800×600,1024×600 等600PX高度的分辨率在逐步消失。

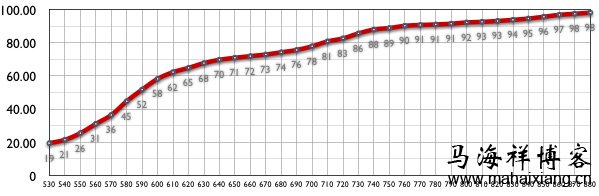
用户可见区域高度统计图
通过对大于30W台客户端用户进行测试,得到的测试数据如下:
(1)、viewport 高度低于等于 580 的有 116786 个人,占 44.64%
(2)、viewport 高度低于等于 720 的有 216227 个人,占 82.64%
(3)、viewport 高度低于等于 800 的有 241420 个人,占 92.27%
(4)、viewport 高度低于等于 900 的有 259174 个人,占 99.06%
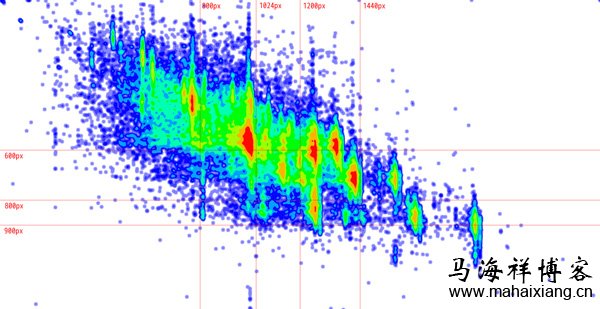
5、浏览器可见区域热区图分析

浏览器常见热区分布图
通过上面的热区分布图,我们可以得到以下2点:
(1)、通过分析上面浏览器常见热区分布图我们可以看出来:在网页设计时如果把页面首屏高度定在大于600像素的分辨率上,有可能会导致很多的用户看不完整,考虑到良好的用户体验度。
(2)、根据用户可见区域高度统计图及整体二八比例划分的原则,如果把首屏高度确定在710像素可以照顾到约80%的用户群体。
综合上面三个步骤,最终我们可以确定网页的首屏线为:
(1)、网页设计师在设计网页时以600像素作为首屏高度来设计。
(2)、网页宽度无干扰因素确定为1000,前端开发在做页面时可考虑把710像素视为首屏区域高度,采用技术手段对首屏的表现进行优先加载可获得良好的用户体验度。
马海祥博客点评:
一个网站首屏形象的设计关乎到访客对网站的第一眼印象,一个首屏页面设计的如何不但影响到网站主题展示是问题,甚至还影响到了访客的去留问题,这就显得至关重要了。
本文发布于
马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/518.html,注明出处;否则,禁止转载;谢谢配合!
2. 本站不保证所提供所有下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有RB奖励和额外RMB收入!
磊宇堂正在使用的服务器 维护管理由磊宇云服务器提供支持
磊宇堂 » 如何设计标注一个网页的首屏线?